FAQ:サンプルコード:一覧画面で数値の範囲によってセルの色を変える
## 概要
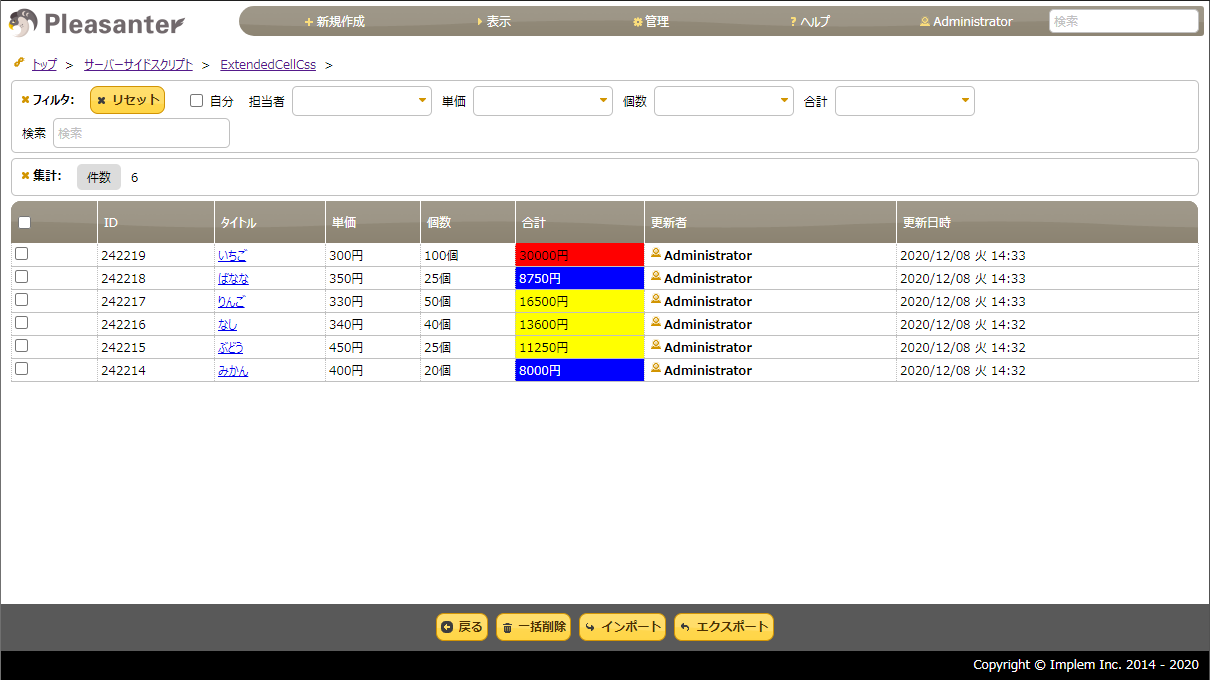
「[サーバスクリプト](/manual/table-management-server-script)」で「[一覧画面](/manual/table-grid)」上の指定した「[数値項目](/manual/table-management-num)」の範囲によって「[セルCSS](/manual/table-management-extended-cell-css)」を割り当て、セルの背景色を変更します。

## 操作手順
1. 「[テーブル](/manual/table)」を作成します。
1. 「数値C(NumC)」を「[一覧画面の項目の設定](/manual/table-management-grid-columns)」で有効化します。
1. 以下の「[サーバスクリプト](/manual/table-management-server-script)」を「新規作成」します。 「条件」は「行表示の前」を選択します。
1. 以下の「[スタイル](/manual/table-management-style)」を「新規作成」します。
##### JavaScript(サーバスクリプト)
```
// 数値Cの値が10,000未満であれば背景を赤、20,000〜30,000未満であれば黄色、30,000以上であれば青に変更します。背景色の指定は、事前に設定したスタイルを使用します。
let total = model.NumC
if (total < 10000) {
columns.NumC.ExtendedCellCss = 'cell-blue';
} else if (total >= 10000 && total < 30000) {
columns.NumC.ExtendedCellCss = 'cell-yellow';
} else if (total >= 30000) {
columns.NumC.ExtendedCellCss = 'cell-red';
}
```
##### CSS(スタイル)
```
/* 合計が10000円未満 */
.cell-blue {
background-color: blue;
color: white;
}
/* 合計が10000円以上、30000円未満 */
.cell-yellow {
background-color: yellow;
color: black;
}
/* 合計が30000円以上 */
.cell-red {
background-color: red;
color: black;
}
```
## 関連情報
<div id="ManualList"><ul><li><a href="/manual/table">テーブル機能</a><span>2023/04/12 up</span></li>
<li><a href="/manual/table-grid">テーブル機能:レコードの一覧画面</a><span>2023/04/12 up</span></li></ul></article>
<ul><li><a href="/manual/table-management-num">テーブルの管理:項目:数値</a><span>2023/04/21 up</span></li></ul></article>
<ul><li><a href="/manual/table-management-grid-columns">テーブルの管理:一覧画面:一覧画面の項目の設定</a><span>2024/04/09 up</span></li>
<li><a href="/manual/table-management-grid-column-settings">テーブルの管理:一覧画面:項目の詳細設定</a><span>2023/05/12 up</span></li>
<li><a href="/manual/table-management-extended-cell-css">テーブルの管理:一覧画面:項目の詳細設定:セルCSS</a><span>2023/05/12 up</span></li></ul></article>
<ul><li><a href="/manual/table-management-style">テーブルの管理:スタイル</a><span>2023/05/18 up</span></li>
<li><a href="/manual/table-management-server-script">テーブルの管理:サーバスクリプト</a><span>2023/05/18 up</span></li></ul></article>
<ul><li><a href="/manual/server-script">開発者向け機能:サーバスクリプト</a><span>2023/06/01 up</span></li></ul></article>
<ul><li><a href="/manual/style">開発者向け機能:スタイル</a><span>2023/05/18 up</span></li></ul></article>
<ul><li><a href="/manual/faq-server-script-log">FAQ:サーバスクリプトのエラーログを出力する</a><span>2023/01/05 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />



