CSSを使ってプリザンターの見た目を自由にカスタマイズ!
例えばこれを…

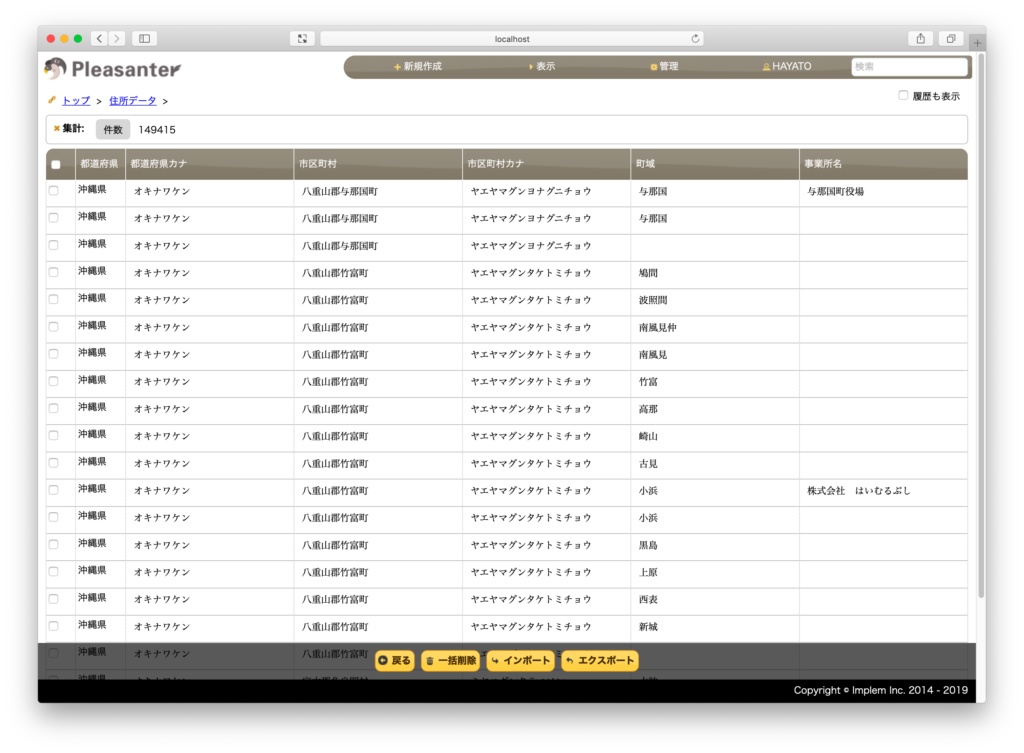
……こう!

やりすぎるととんでもないことになりますので注意は必要ですが、プリザンターは、このように自由に見た目を変更することができます。
もちろん、プリザンター独自の仕様ではなく、一般的なCSSを使ってカスタマイズできます。
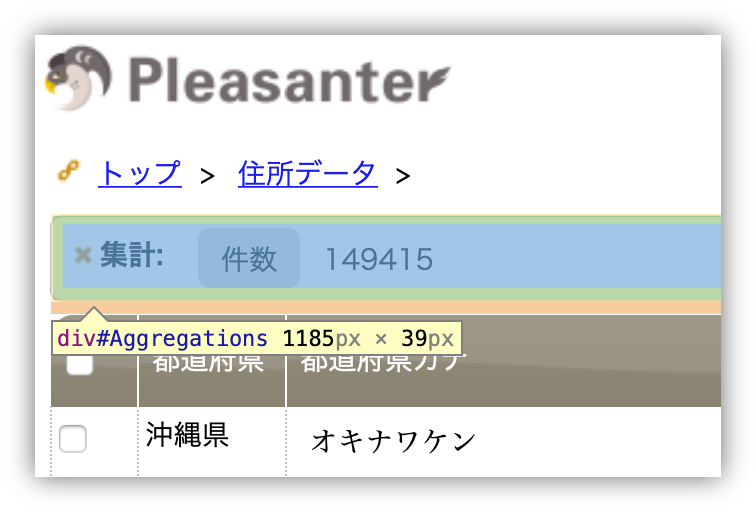
多くのWebブラウザは標準機能、または無料の機能拡張(アドオン)を使用することで、Webページを構成する各要素を調べることができますので、その要素名さえわかればCSSでスタイルを変更することができます。

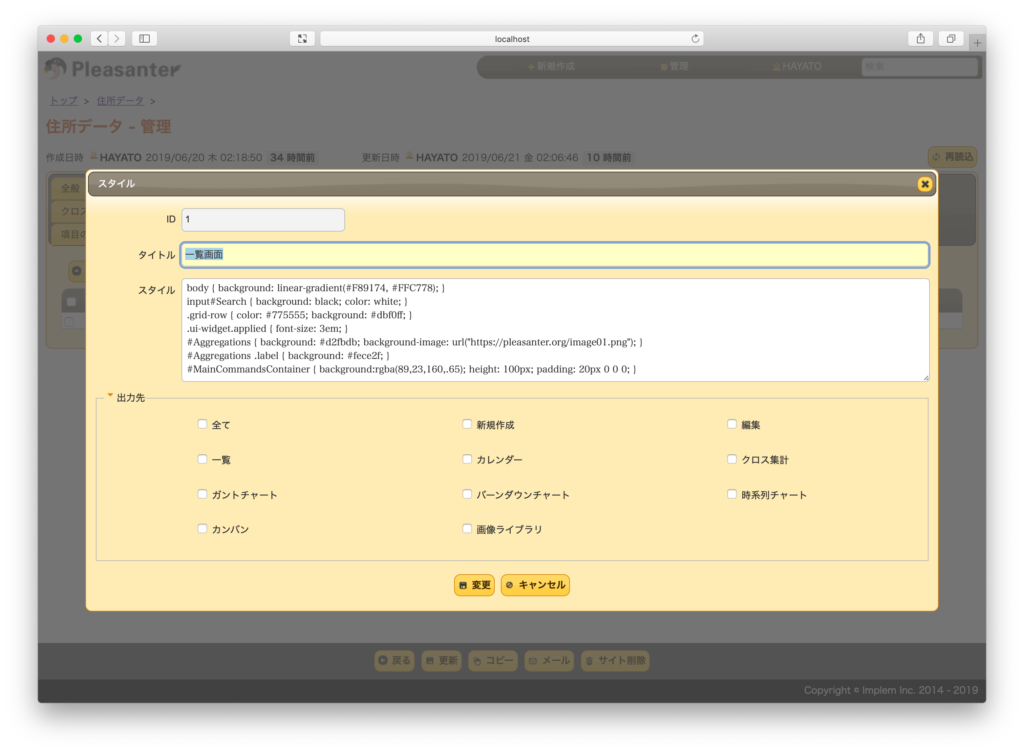
スタイルの設定は「管理」→「テーブルの管理」→「スタイル」タブから指定できます。

各画面ごとに適用範囲を設定できますので、画面ごとにスタイルを指定できます。
ちなみに、今回適用したスタイルは以下の通りです。あまり参考にはならないと思いますが(というか、参考にすべきではない)……
body { background: linear-gradient(#F89174, #FFC778); }
input#Search { background: black; color: white; }
.grid-row { color: #775555; background: #dbf0ff; }
.ui-widget.applied { font-size: 3em; }
#Aggregations { background: #d2fbdb; background-image: url("https://pleasanter.org/image01.png"); }
#Aggregations .label { background: #fece2f; }
#MainCommandsContainer { background: rgba(89,23,160,.65); height: 100px; padding: 20px 0 0 0; }
