プリザンターの使い方【初級編その1】まずはテーブルを作って一覧表示を変更してみよう!

※デモ版は最初からデモデータが入っているので賑やかです。
ほとんどの方が真っ白な画面を見て何をすればいいのかわからないと思います。
まずはアプリ作成ガイドをご覧いただいてプリザンターの基本的な使い方を覚えてもらうのが一番ですが、ここではアプリ作成ガイドの中身をざっくりと何度かに分けてご紹介します!
アプリ作成ガイド
ユーザマニュアル
プリザンターの使い方その1 【今回の内容】
・テンプレートを使って「顧客情報」を管理してみる
・一覧画面に表示される内容をカスタマイズしてみる
今回は、初めてプリザンターを触る方向けに、アプリを作成するための基本的な部分をご紹介します!

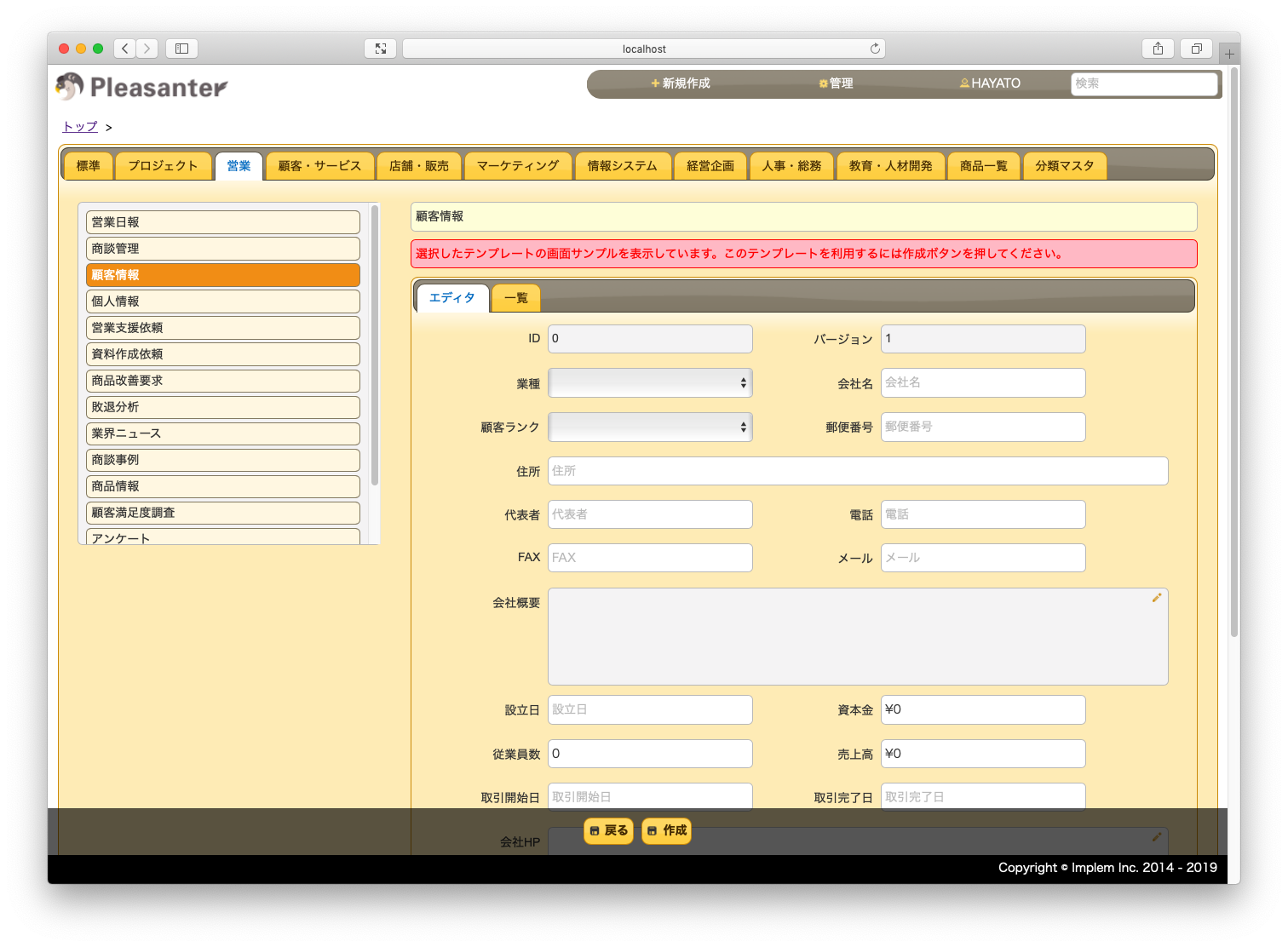
プリザンターには標準で約200もの業務アプリのテンプレートが入っており、その中から欲しいテンプレートを選択してそれをベースにカスタマイズしていくというのが基本的な使い方になります。
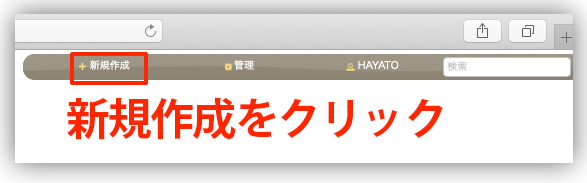
今回は、「営業」タブをクリックして「顧客情報」を選択し画面下の「作成」ボタンをクリックしましょう。

タイトルの入力を求められますが、顧客情報のままで良いので「作成」をクリックしてください。
※見やすくするために画面を拡大表示しています。

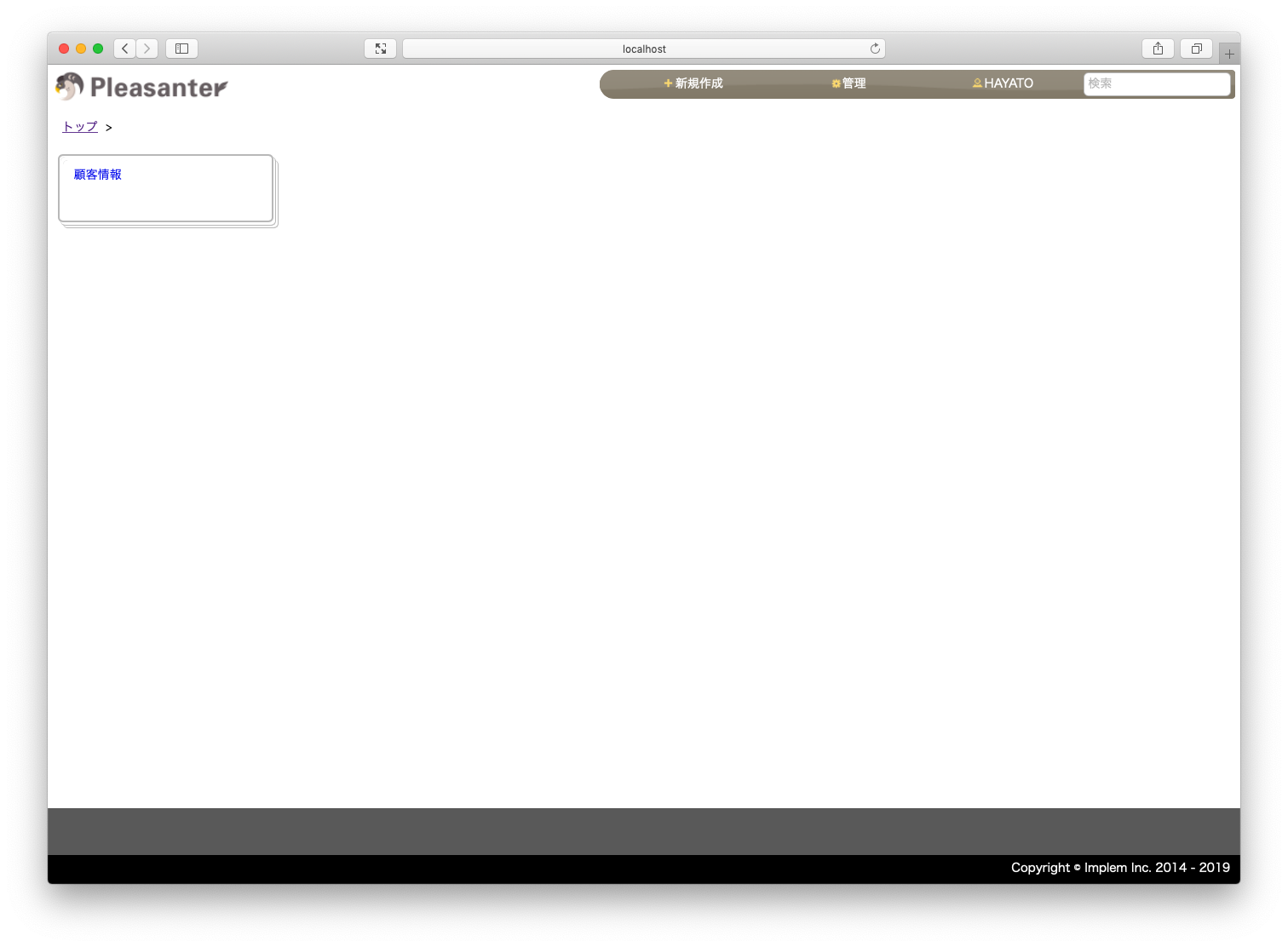
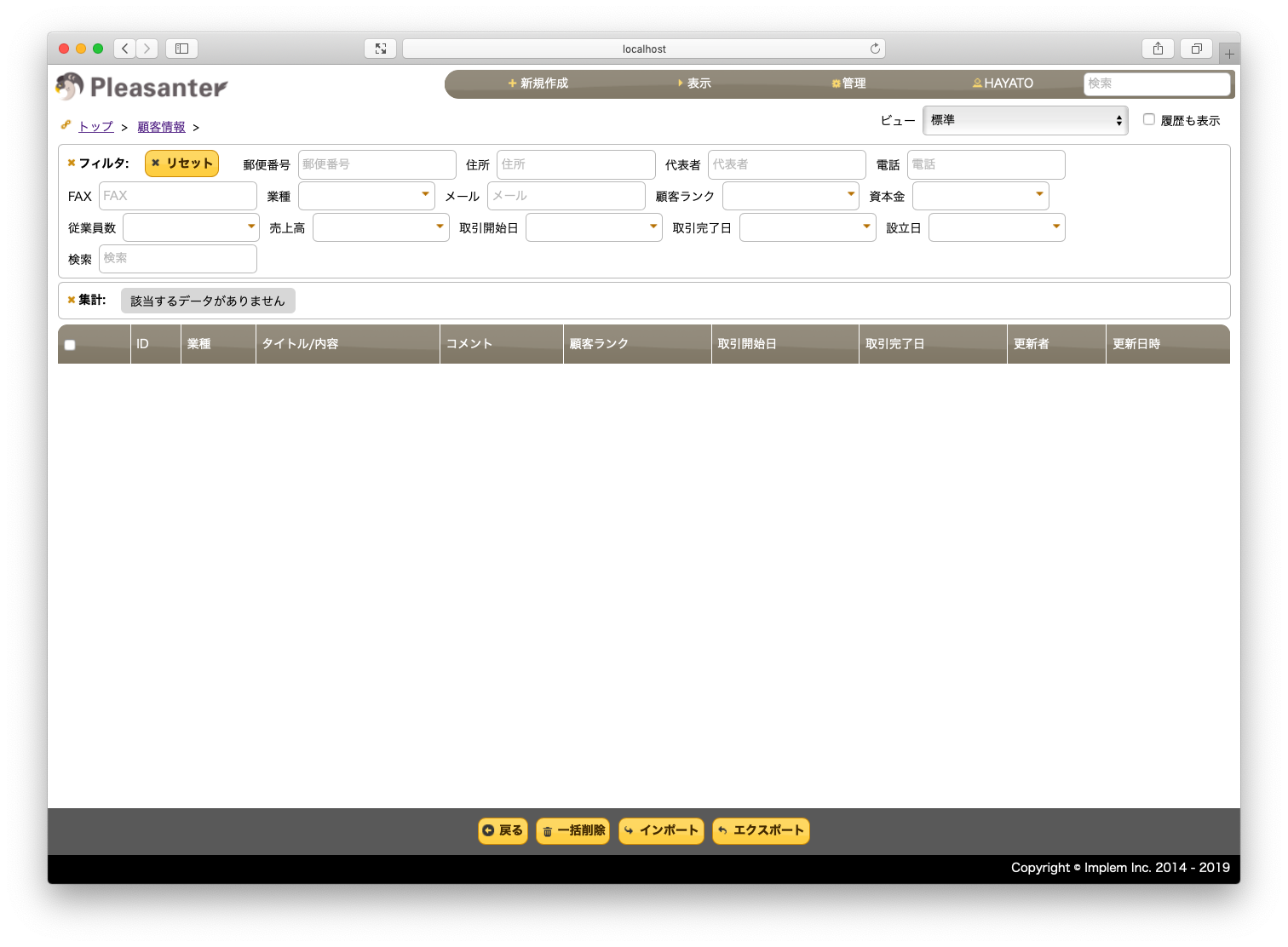
虚無の空間に顧客情報がさっそうと登場しました!
さっそく開いてみましょう!

当然、まだ入力していないのでデータはまだ空っぽです。
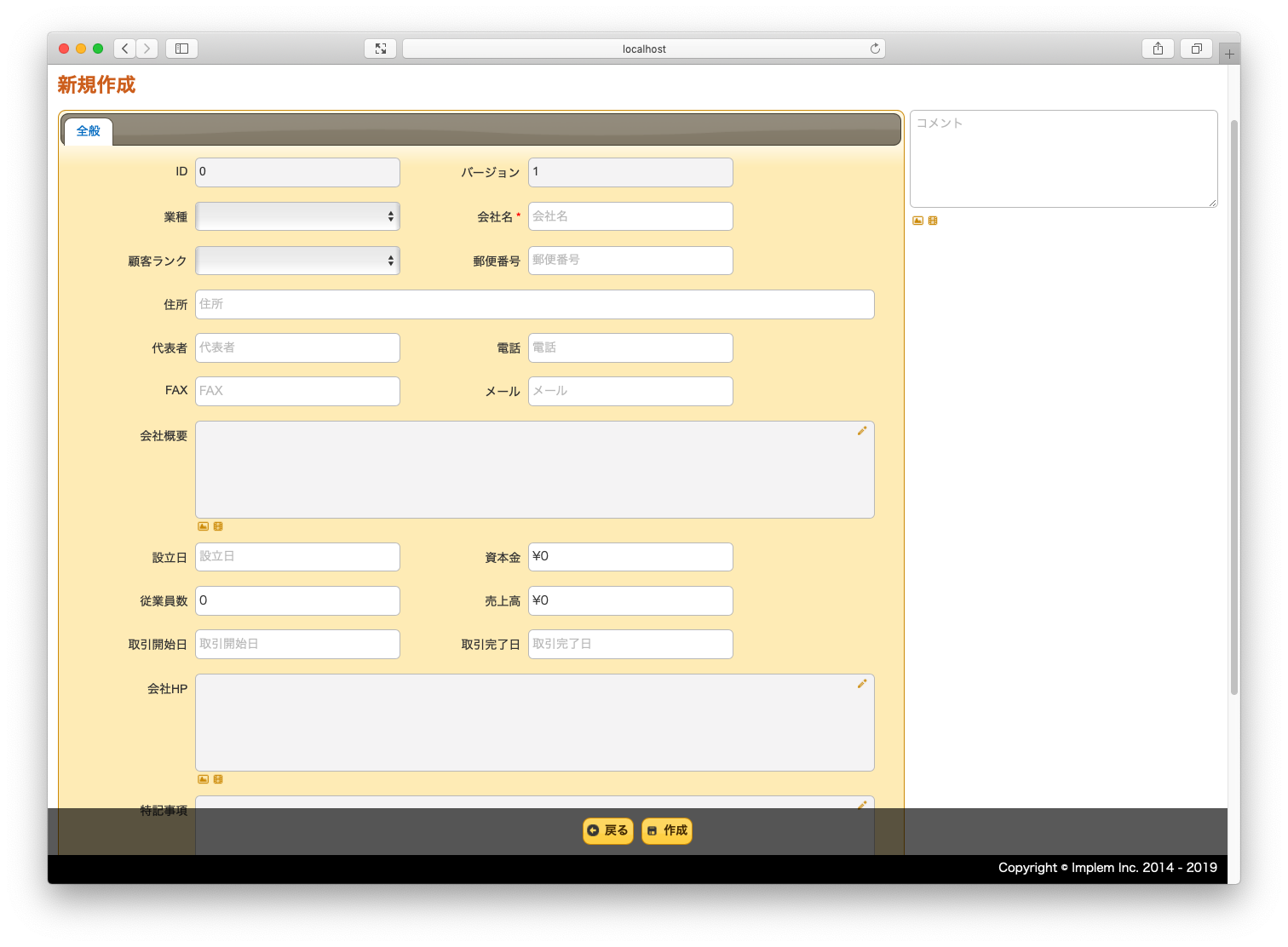
テストなのでざざっと適当に早速入力してみましょう!

入力が終わったら画面下の「作成」ボタンをクリックしてください!

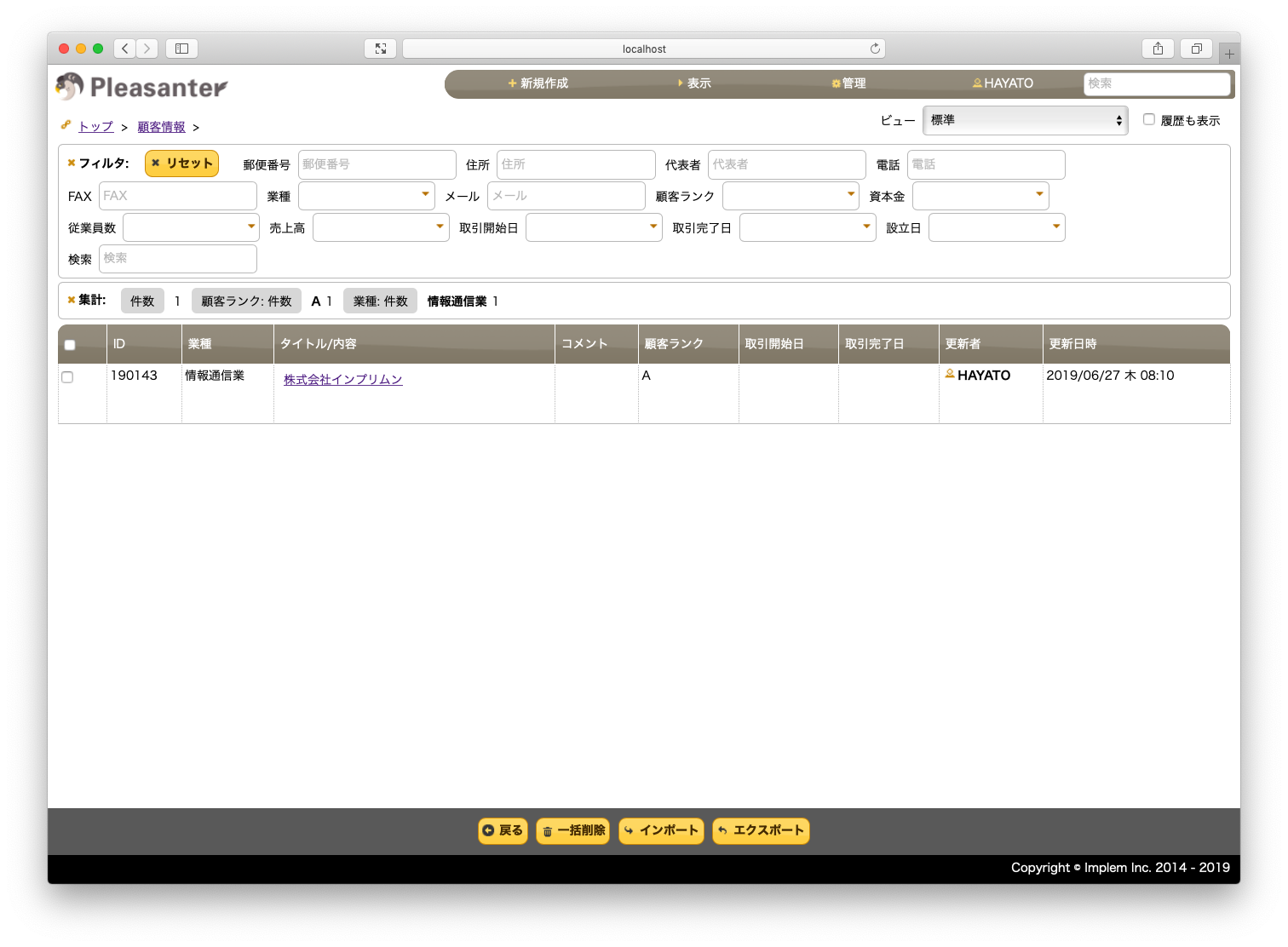
一覧表示に先程入力した顧客の情報が表示されています!
でも、表示内容がスカスカですね……
ちょっと一覧で表示される項目を変更してみましょう!
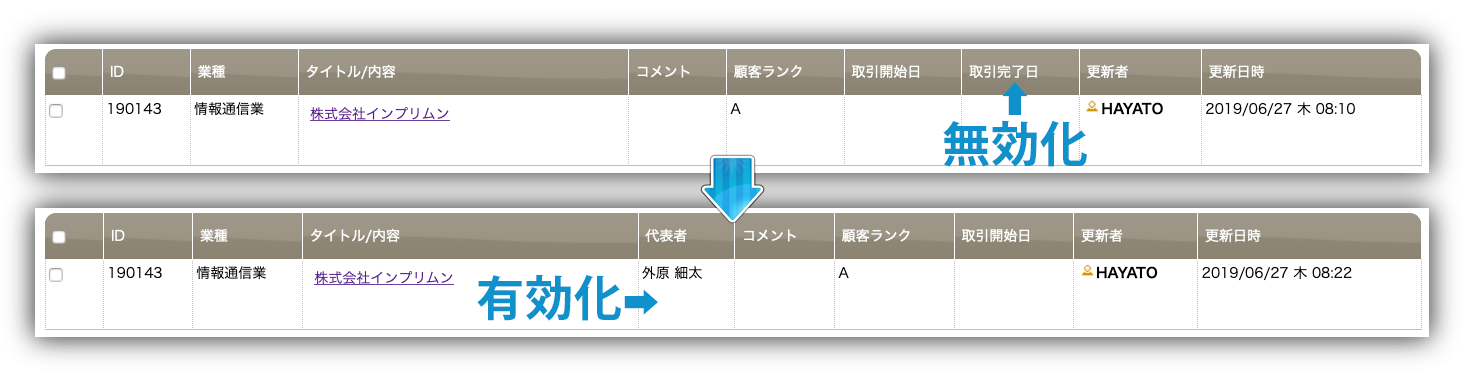
試しに「取引完了日」を消して「代表者」を追加することにしましょう。
画面右上の「管理」から「テーブルの管理」を選択し、「一覧」タブをクリックしてください!左側の欄から「[顧客情報]取引完了日」を選んで上の「無効化」ボタンをクリックすることで一覧画面の表示から外すことができます。続いて、右側の欄から表示したい項目「[顧客情報]代表者」を選択し上の「有効化」ボタンをクリックすることで一覧画面の表示に追加することができます。
有効化したあとで「上」「下」ボタンをクリックすることで一覧で表示する位置も調整することができます。

このようにプリザンターは、ノンプログラミングで素速く簡単に表示内容を切り替えることができます。このくらい簡単だと、業務に合わせて一覧表示の内容をスイッチして使うこともできますね。
ちょっと長くなってしまったので、今回はここまで!
次回は、業務内容に合わせて入力項目をカスタマイズする方法についてご説明します!
