FAQ:更新ボタンを押したタイミングで別テーブルに新規レコードを作成したい
## 回答
[スクリプト](/ja/manual/table-management-script)を使用してください。
---
## 概要
レコードの更新後に別のテーブルにレコードを新規作成したい場合は、[スクリプト](/ja/manual/table-management-script)で実装します。
## 操作手順
1. 期限付きテーブルまたは記録テーブルを作成してください。
1. [スクリプト](/ja/manual/table-management-script)を新規作成し、以下のスクリプトの内容を記載し、idの値を新規レコードを作成したいサイトのIDに設定して下さい。出力先には「編集」をチェックして更新します。
1. [+新規作成]ボタンから新たにレコードを作成してください。
1. 3で作成したレコードの変更画面を開き、[更新]ボタンを押下してください。
### 実行結果
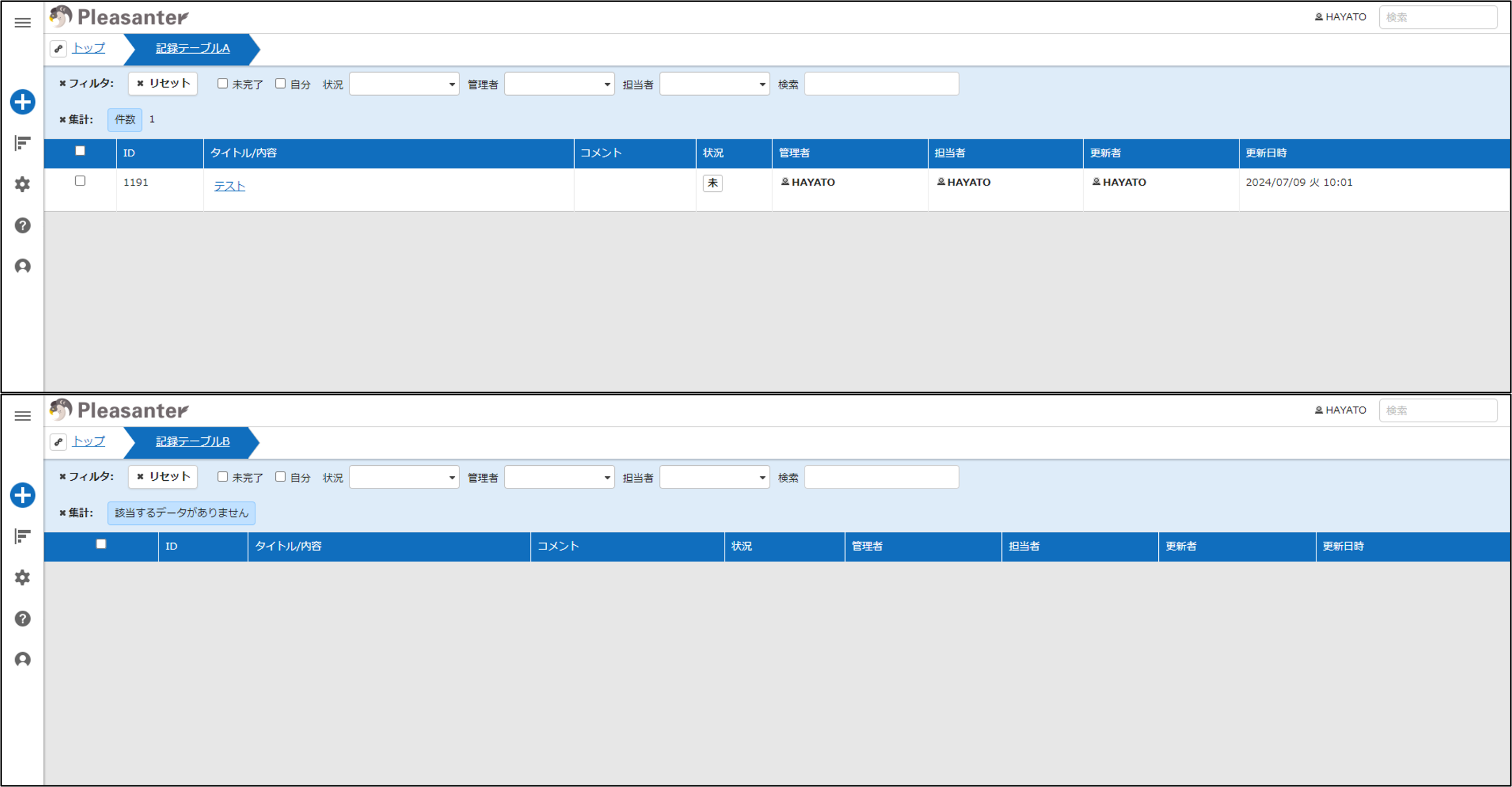
記録テーブルAにあるレコードを更新すると、記録テーブルBにレコードが新規作成されます。
#### 更新前

#### 記録テーブルAのレコードを更新

#### 更新後

## サンプルコード
##### JavaScript
```
//「更新」ボタンを押した後の処理
$p.events.after_send_Update = function () {
getParentData();
}
function getParentData() {
//タイトル項目が「タイトルテスト」というレコードを作成します。
$p.apiCreate({
'id': 9999,
'data': {
'Offset': 0,
'Title': 'FAQ:サンプルコード:更新ボタンを押した後に新たに別レコードを作成'
},
'done': function (data) {
$p.clearMessage();
$p.setMessage(
'#Message', JSON.stringify({
'Css': 'alert-success',
'Text': '新規レコードを作成しました'
}));
},
'fail': function (data) {
console.log(data);
}
});
}
```
## 関連情報
<div id="ManualList"><ul><li><a href="/ja/manual/table-management-script">テーブルの管理:スクリプト</a><span>2025/10/28 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />