応用編:リンク
## 概要
テーブル間で親子関係を設定できます。リンクを設定することでより使いやすい画面を作ることができます。
1. 親テーブルのタイトルを子テーブルの分類項目にドロップダウンリストとして表示。
1. 編集画面にリンクレコードの一覧および子テーブルへのレコード新規作成ボタンを表示。
1. 子レコードの総件数や子レコードの数値項目の合計や平均などの[サマリ](/ja/manual/table-management-summary)を自動計算。
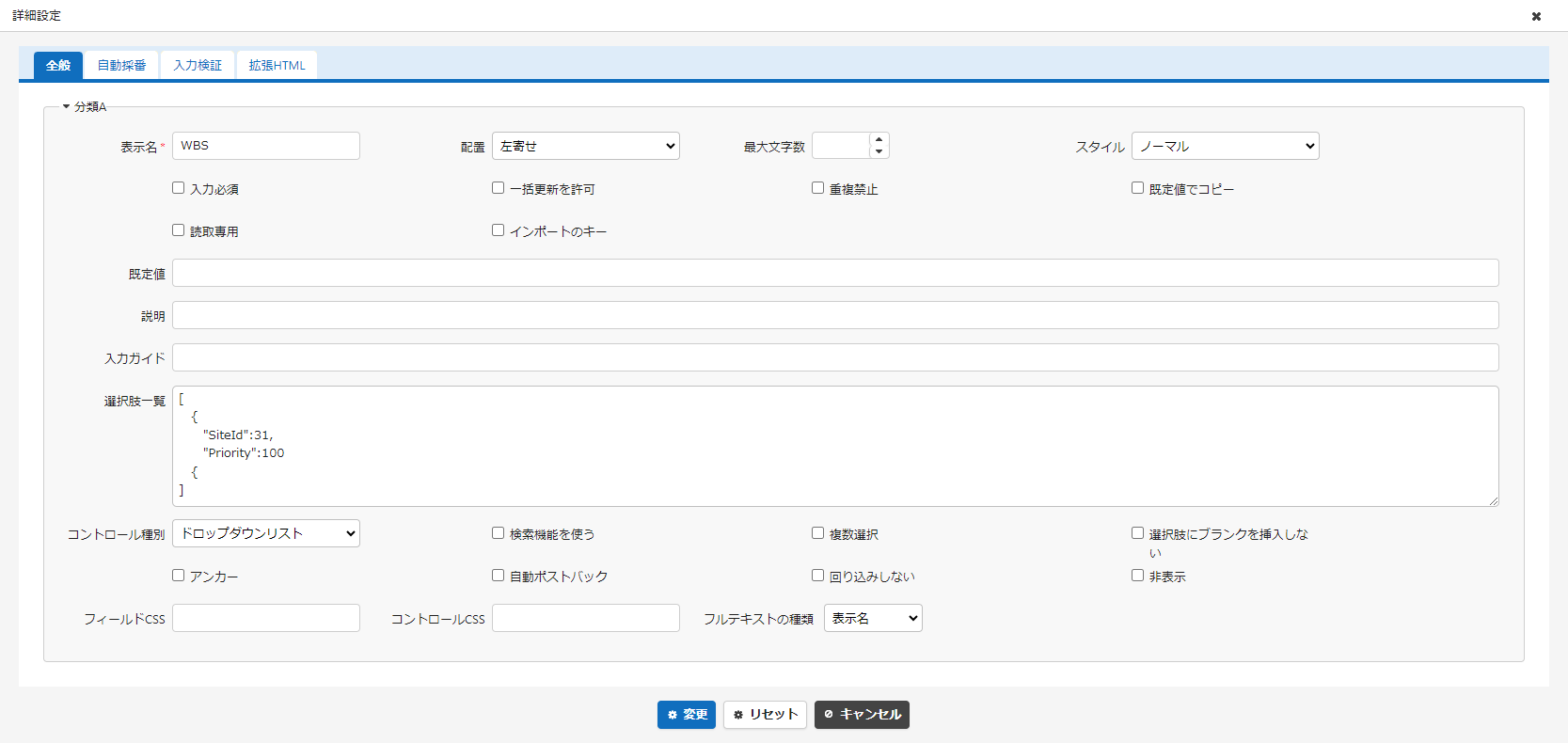
## 1. ドロップダウンリスト
ドロップダウンリストは[選択肢一覧](/ja/manual/table-management-choices-text)をJSON形式で記述することでカスタマイズが出来ます。
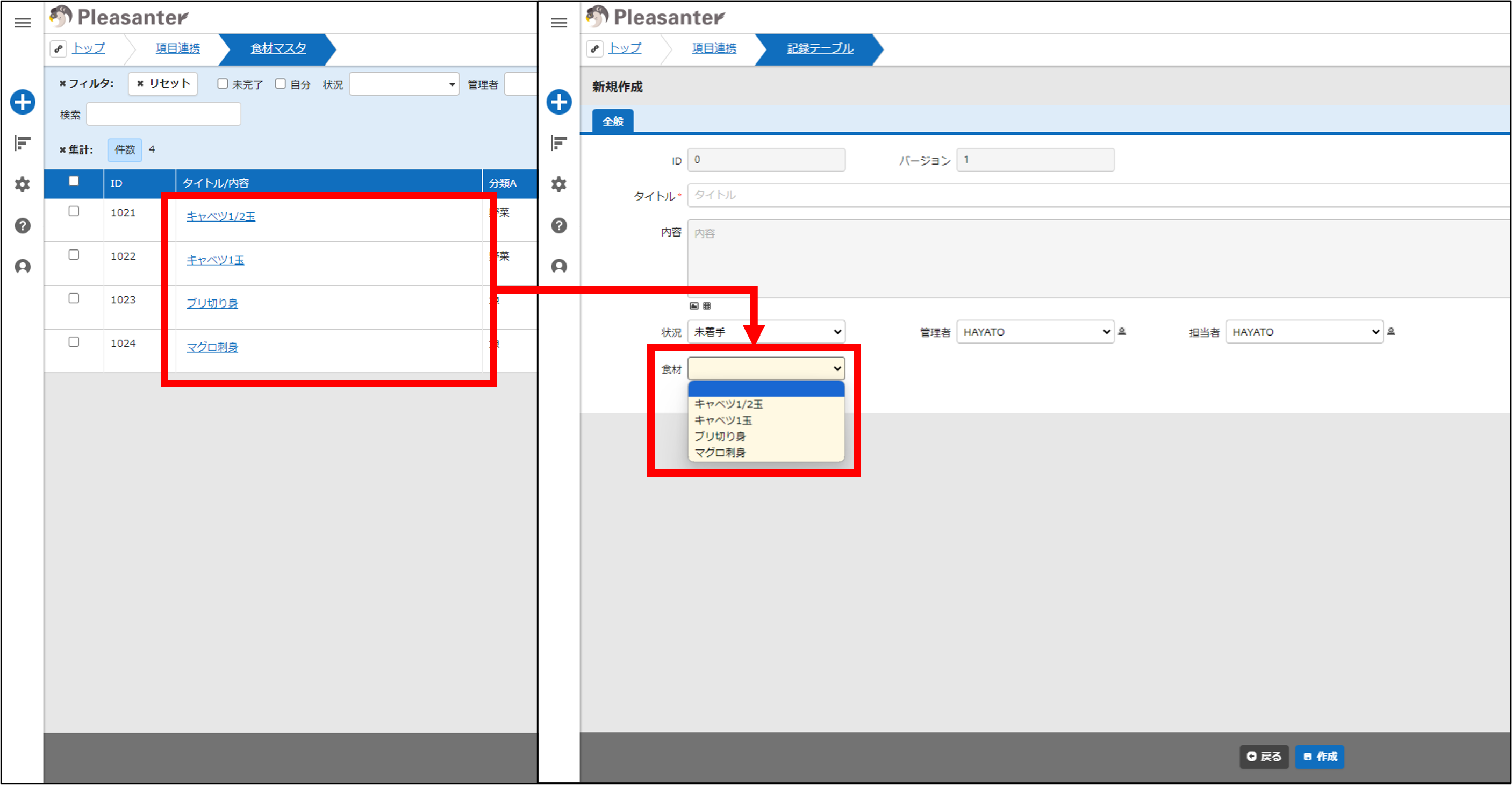
### 1-1.表示内容
デフォルトでは親テーブルの[タイトル](/ja/manual/tenant-logo)がドロップダウンリストとして表示します。

[検索機能を使う](/ja/manual/table-management-use-search)を有効化した場合、[表示フォーマット](/ja/manual/table-management-choice-json)を指定することで、親テーブルのタイトル以外の項目をリストに表示できます。
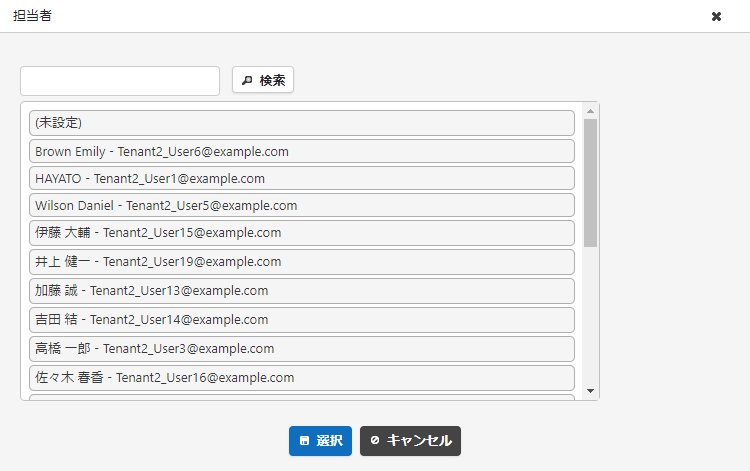
#### 例1. ユーザの氏名に加えてメールアドレスをリストに表示
##### JSON
```
[
{
"TableName": "Users",
"SearchFormat": "[Name] - [MailAddresses]",
"View": {
"ColumnSorterHash": {
"Name": "asc"
}
}
}
]
```

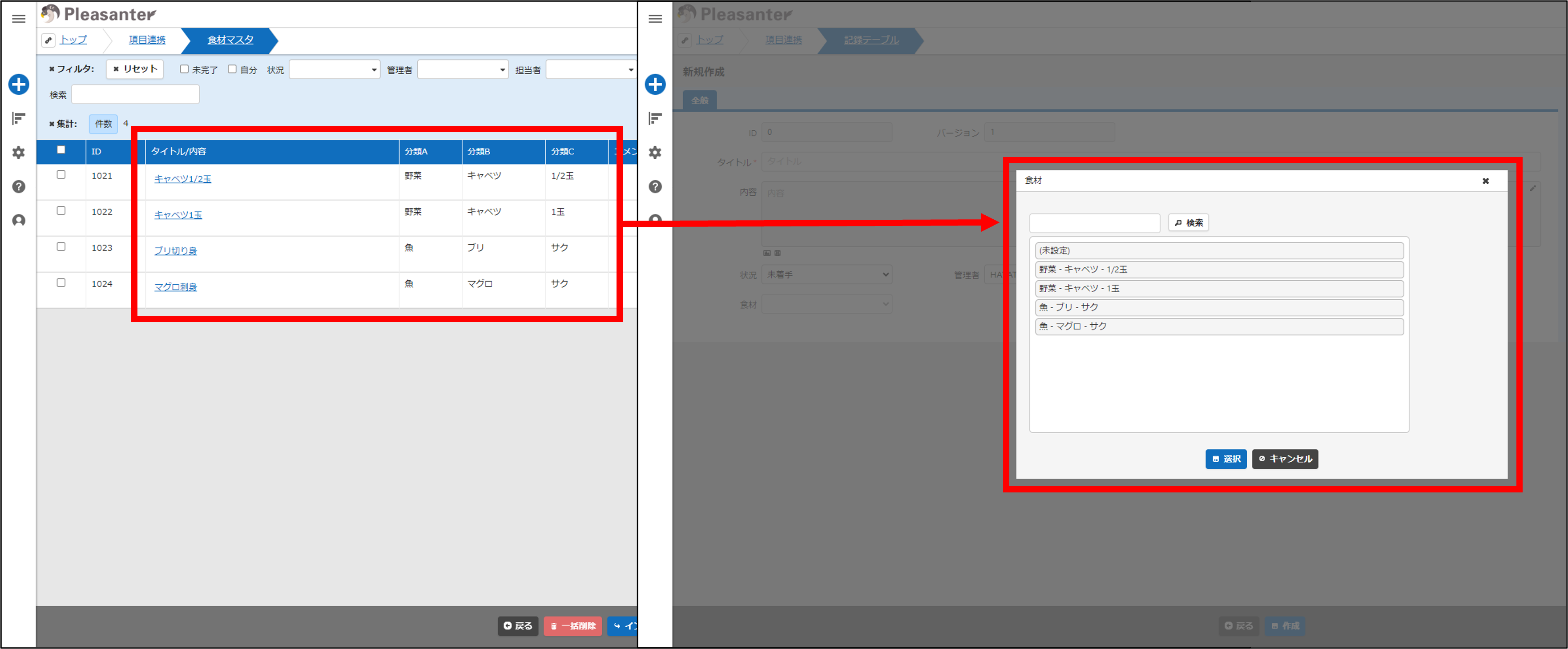
#### 例2. 親テーブル(サイトID:12345)の分類A、分類B、分類Cをリスト表示
##### JSON
```
[
{
"SiteId": 12345,
"NoAddButton": false,
"SearchFormat": "[ClassA] - [ClassB] - [ClassC]"
}
]
```

##### [検索機能を使う](/ja/manual/table-management-use-search)が無効になっている場合は表示フォーマットの指定は適用されません。
### 1-2.フィルタ
デフォルトでは親テーブルの参照可能なレコードをリスト表示しますが、リストの内容を任意に絞り込むことができます。 絞り込みは主に3つの方法となります。
1. 「項目連携機能」で絞り込み
1. 固定値で絞り込み
1. 画面の項目で動的絞り込み
#### 項目連携で絞り込み
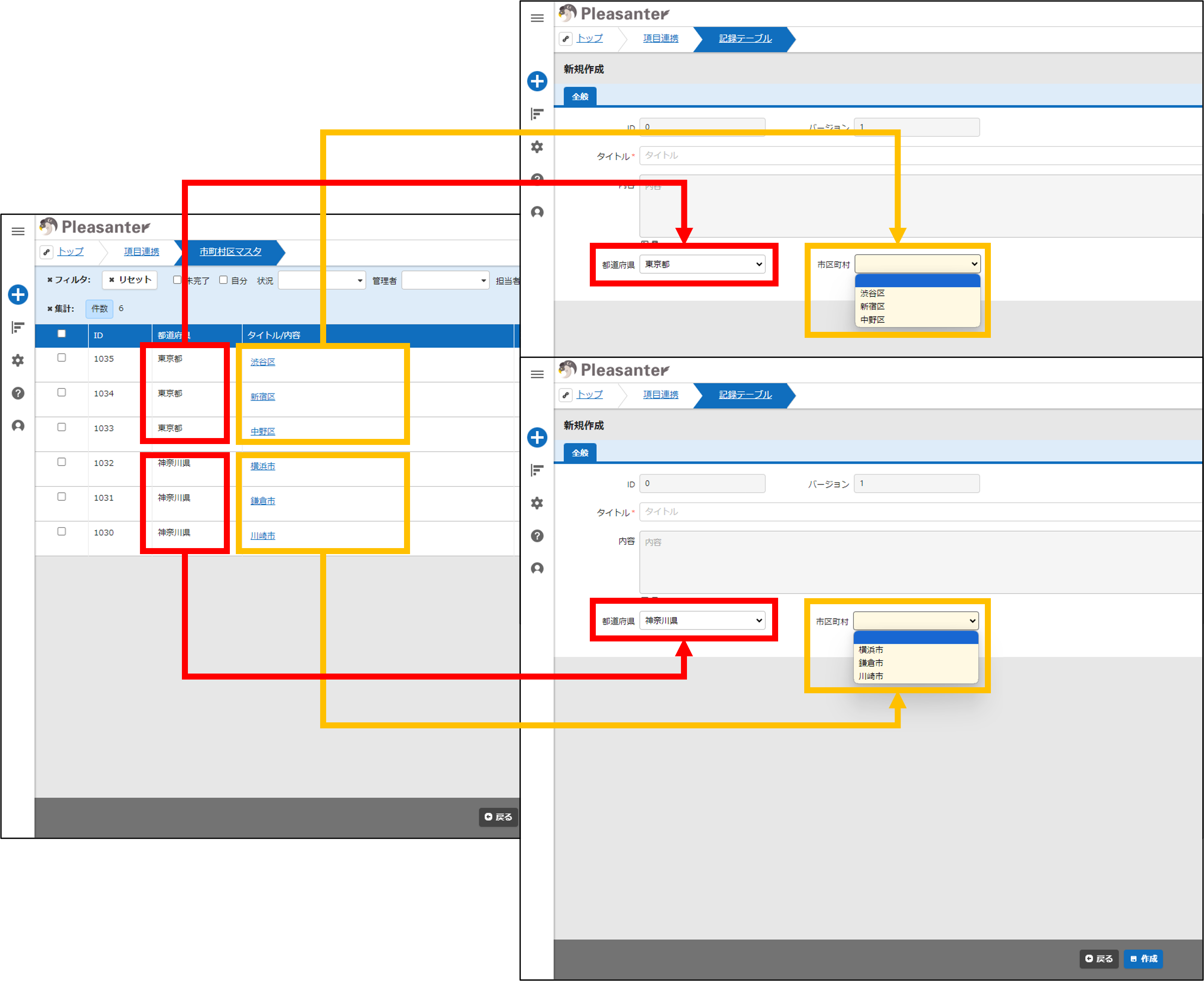
画面上に設定した親子関係にある2つのドロップダウンリスト(A、B)を連携させ、ドロップダウンAで選択した内容でドロップダウンリストBのリスト内容を絞り込みします。都道府県マスタと市区町村マスタのように都道府県を選択することで、市区町村のリスト内容を絞り込むようなケースで利用できます。

#### 固定値で絞り込み
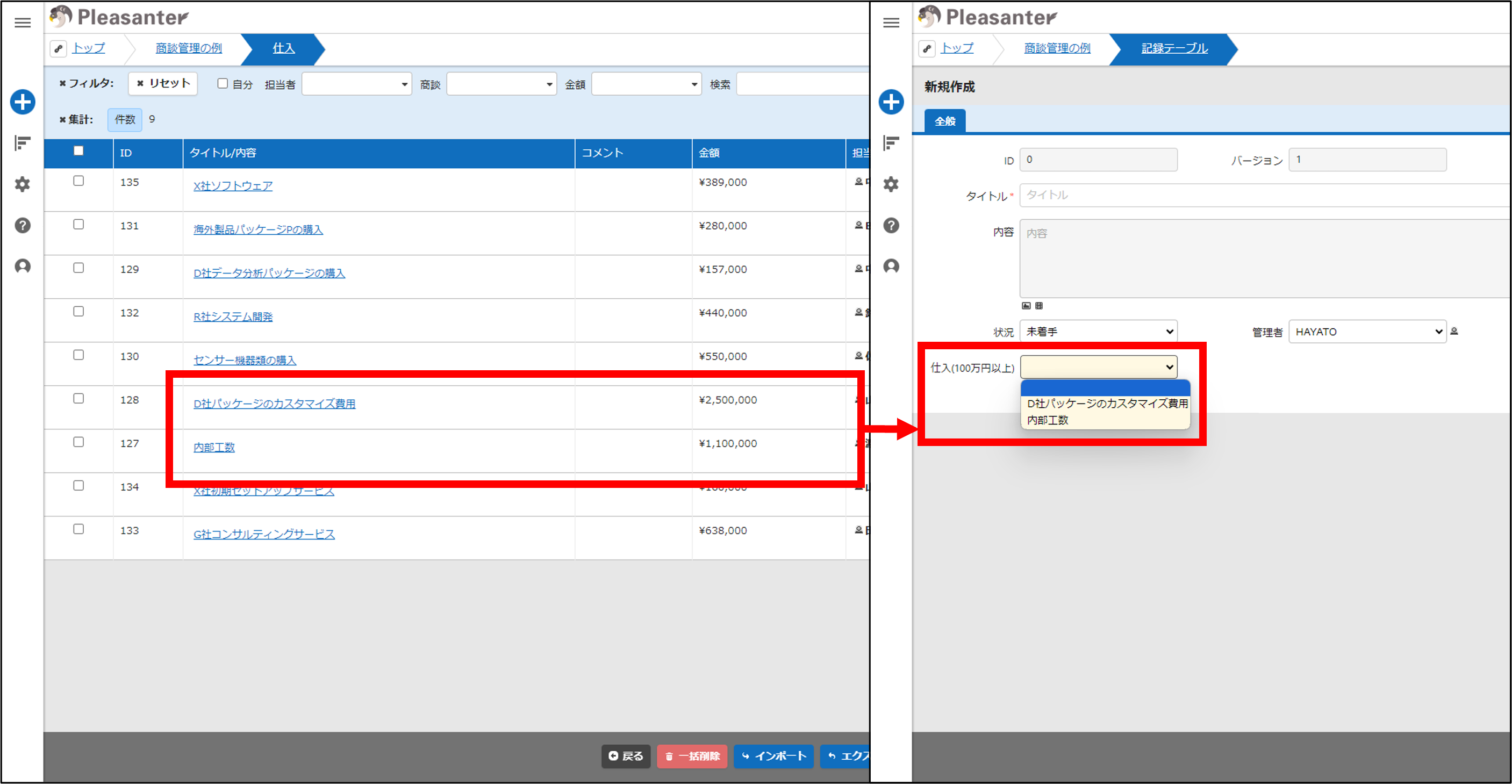
あらかじめ定数を指定して絞り込みします。状況が"未完了"の未完了タスクリスト、金額が100万円以上の高額商品リストなどのように元となるリストから固定値でリスト内容を絞り込むようなケースで利用できます。
#### 例. 100万円以上の仕入レコードのみドロップダウンリスト表示
##### JSON
```
[
{
"SiteId": 127,
"NoAddButton": false,
"View": {
"ColumnFilterHash": {
"NumA": "[\"1000000,\"]"
}
}
}
]
```

#### 画面の項目で動的絞り込み
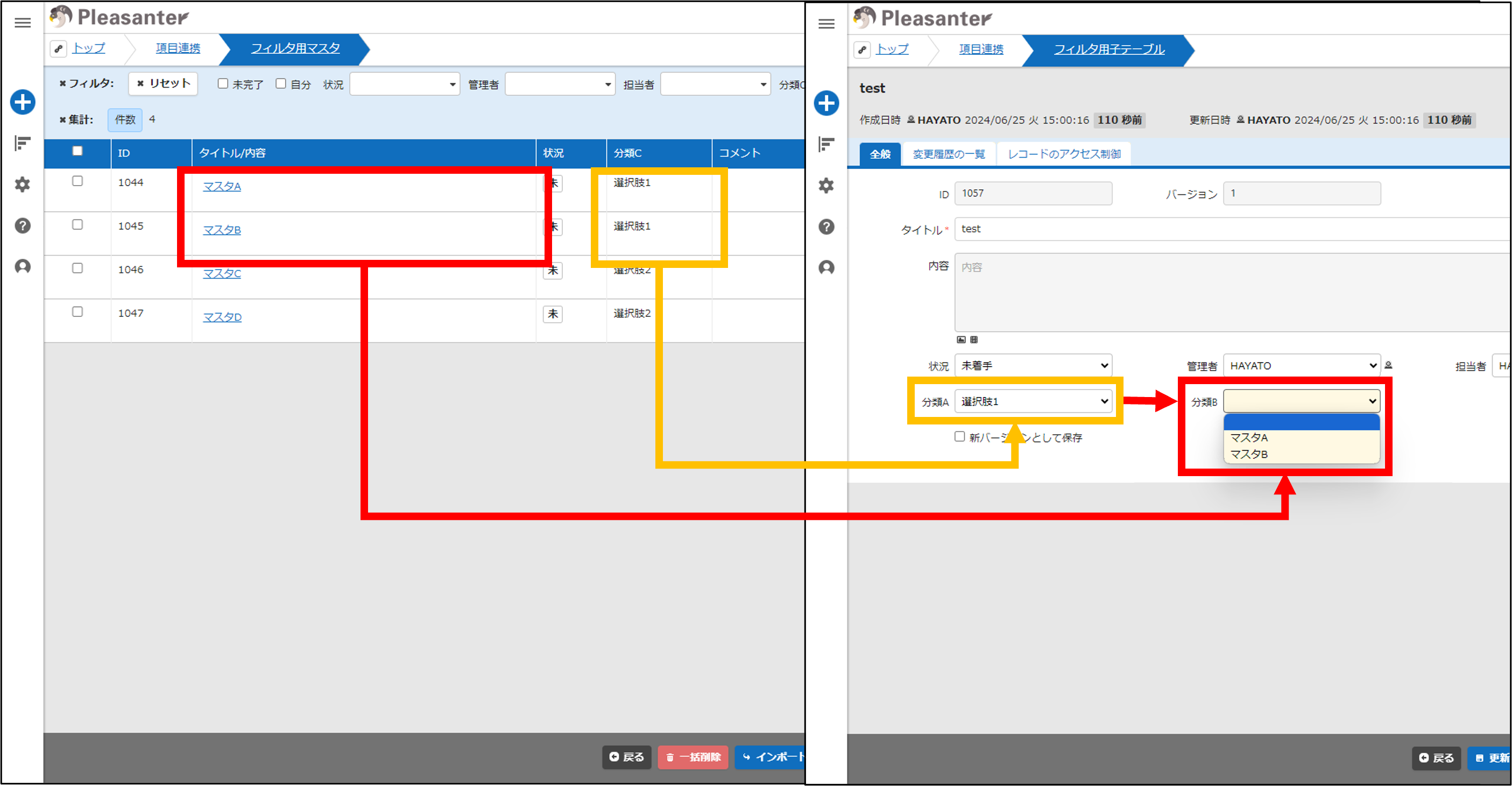
あらかじめ画面の項目を指定しておき、入力された値に応じてリスト内容を動的に絞り込みます。項目連動と異なり、親子関係にある画面の任意の項目(分類、数値、日付等)をもとにリスト内容を絞り込みます
#### 例. 分類Aで選択した内容で分類Cのドロップダウンリストの内容を絞り込む
##### JSON
```
[
{
"SiteId": 12345,
"View": {
"ColumnFilterExpressions": {
"ClassC": "[ClassA]"
}
}
}
]
```

### 1-3.ルックアップ
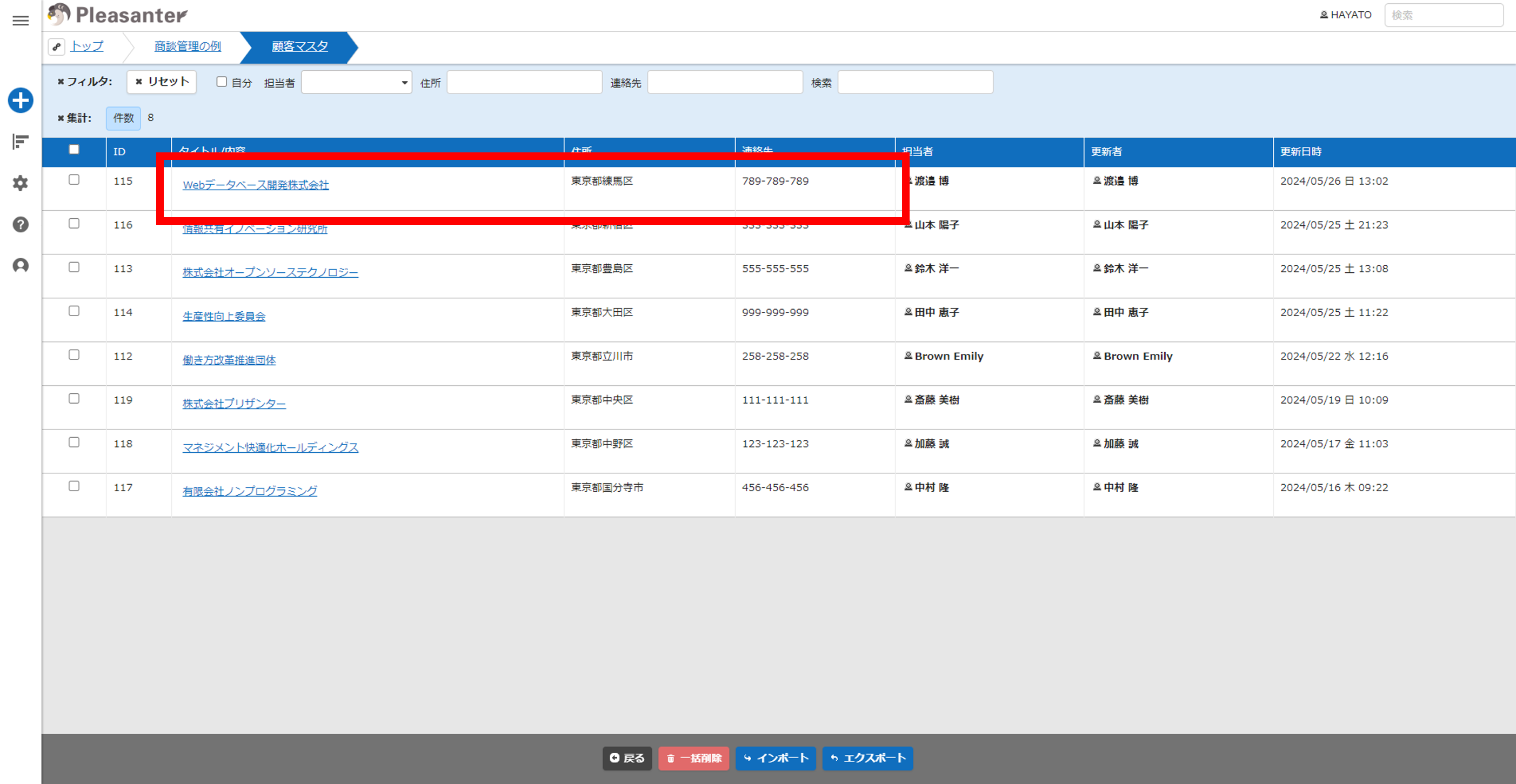
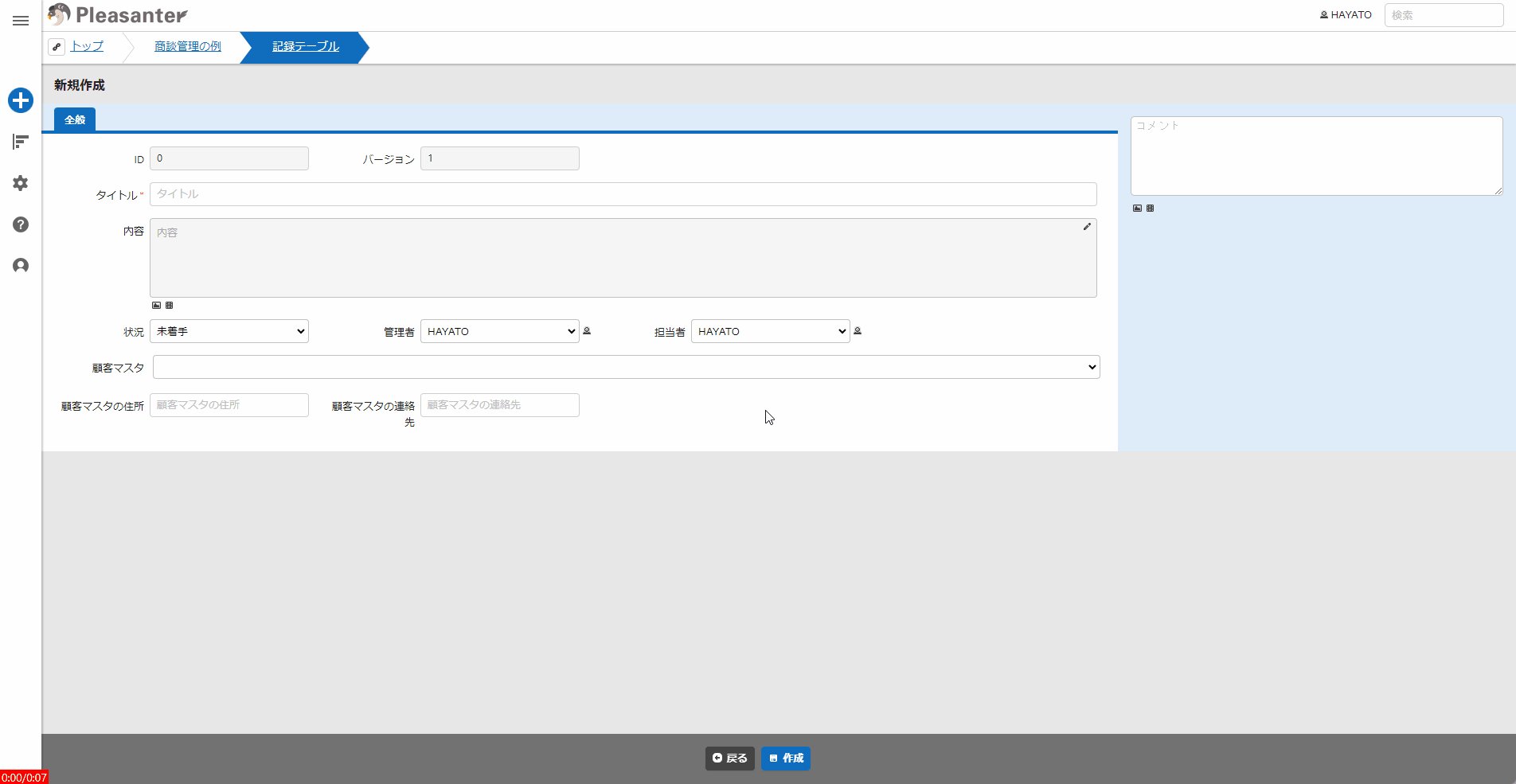
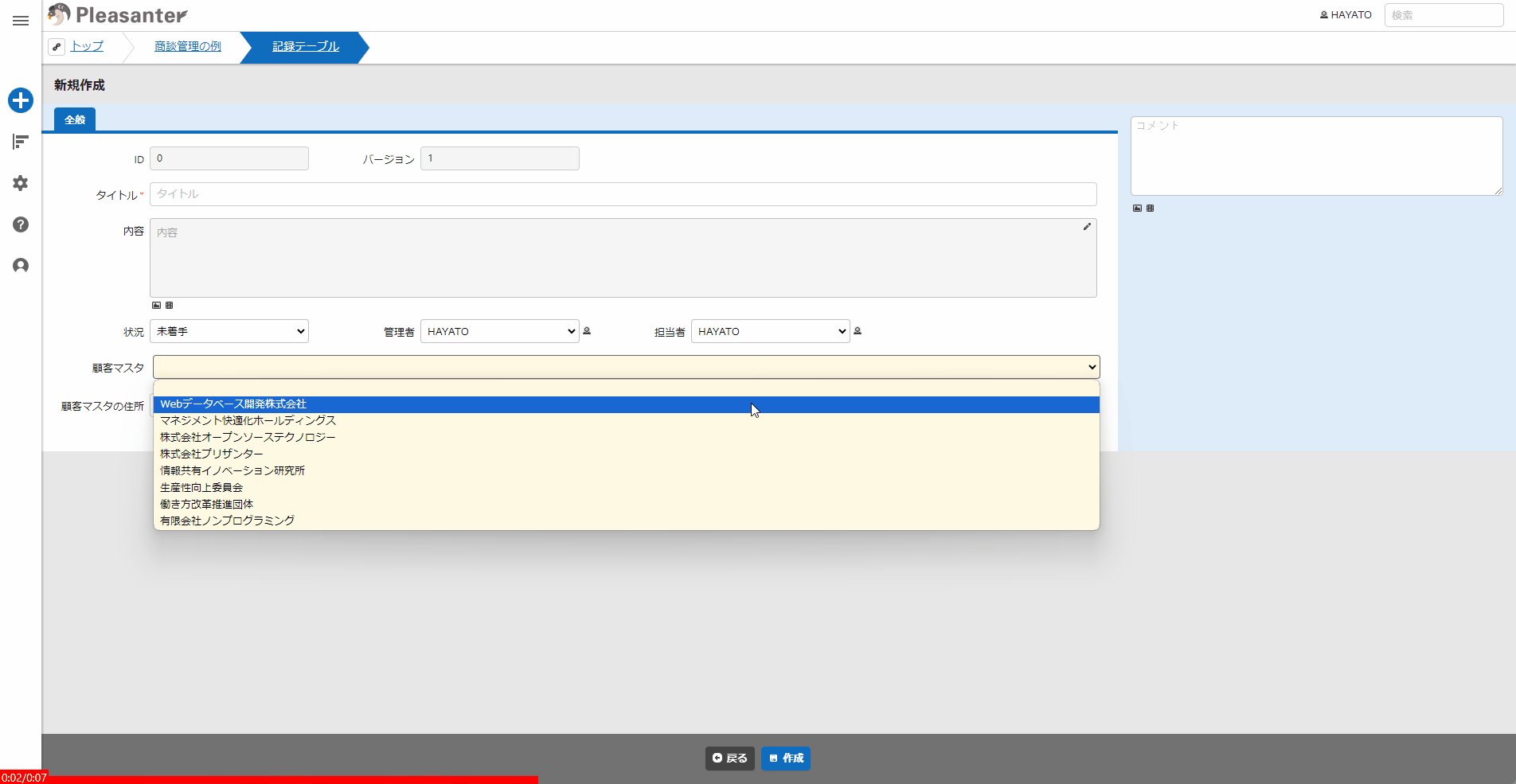
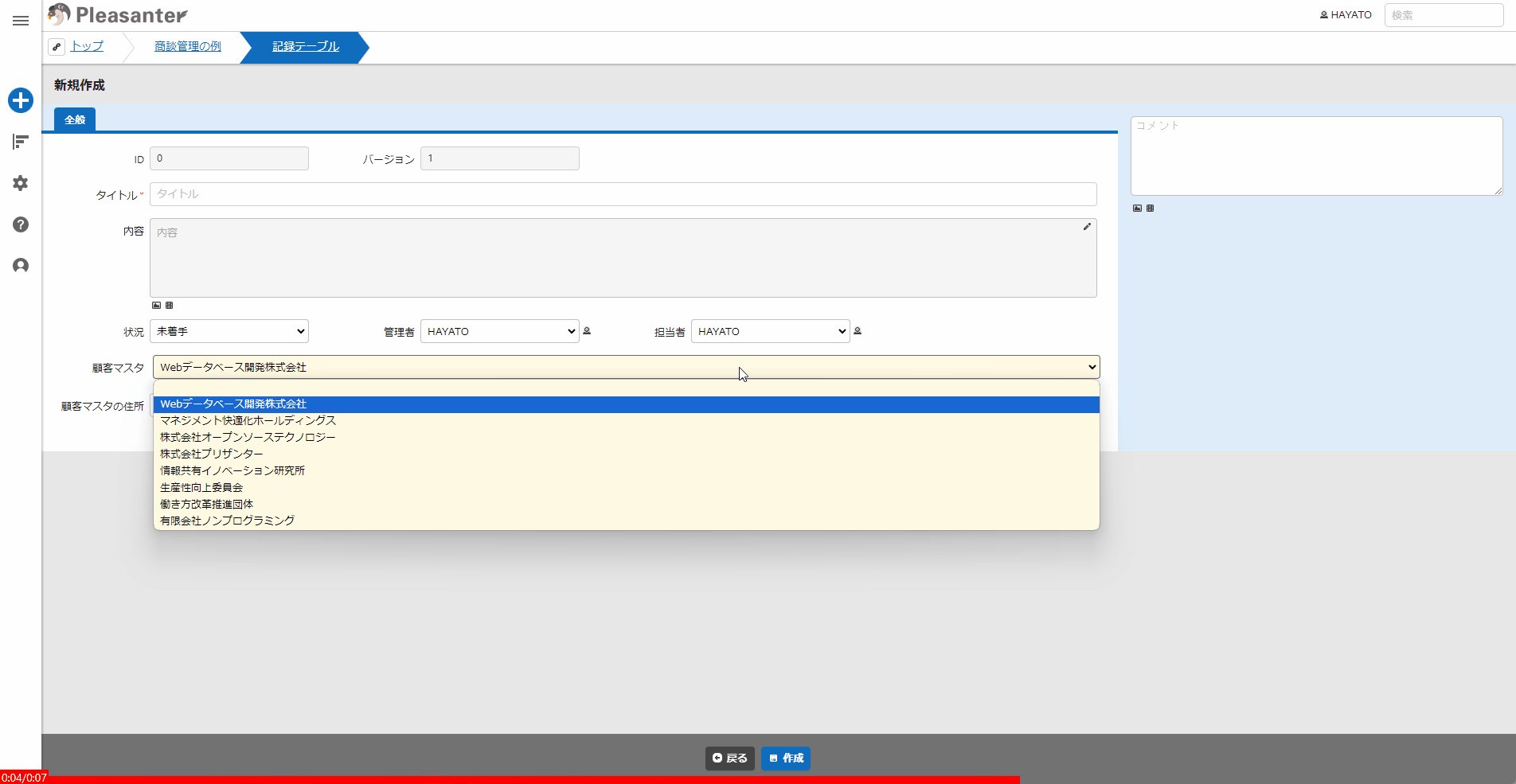
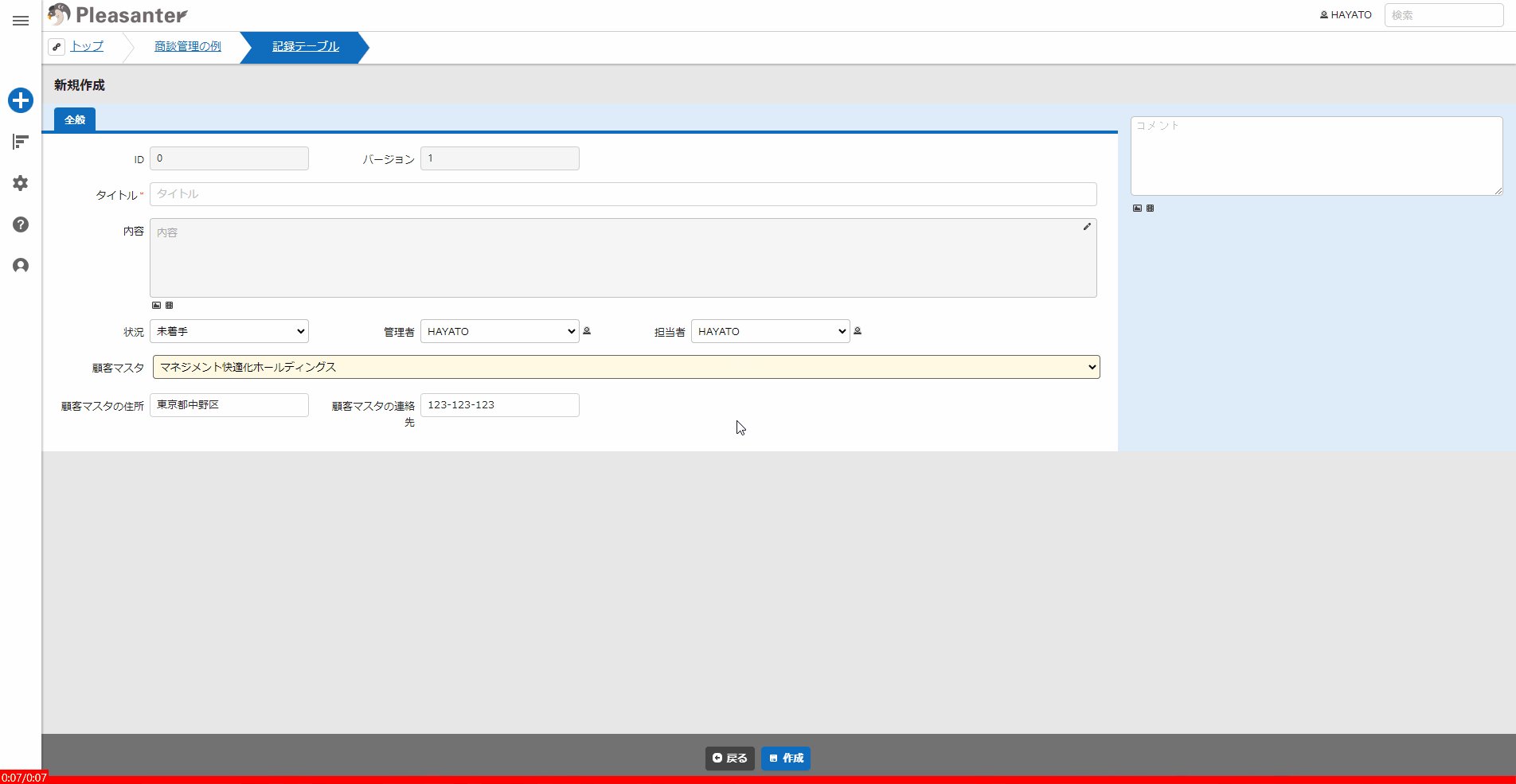
ドロップダウンリストで選択した情報の別の項目を転記することができます。 例えば、商談テーブルから顧客テーブルをリンクしている構成において、顧客を選択したときに顧客テーブルの住所、電話項目などを商談テーブルに転記できます。
#### 例2. 選択した顧客の住所、連絡先を自動転記
##### JSON
```
[
{
"SiteId": 125,
"Lookups": [
{
"From": "ClassA",
"To": "ClassC"
},
{
"From": "ClassB",
"To": "ClassD"
}
]
}
]
```
##### マスタ内容

##### 動作結果

##### [自動ポストバック](/ja/manual/table-management-auto-postback)機能が無効になっている場合、マスタ選択後、すぐに値が反映されません。
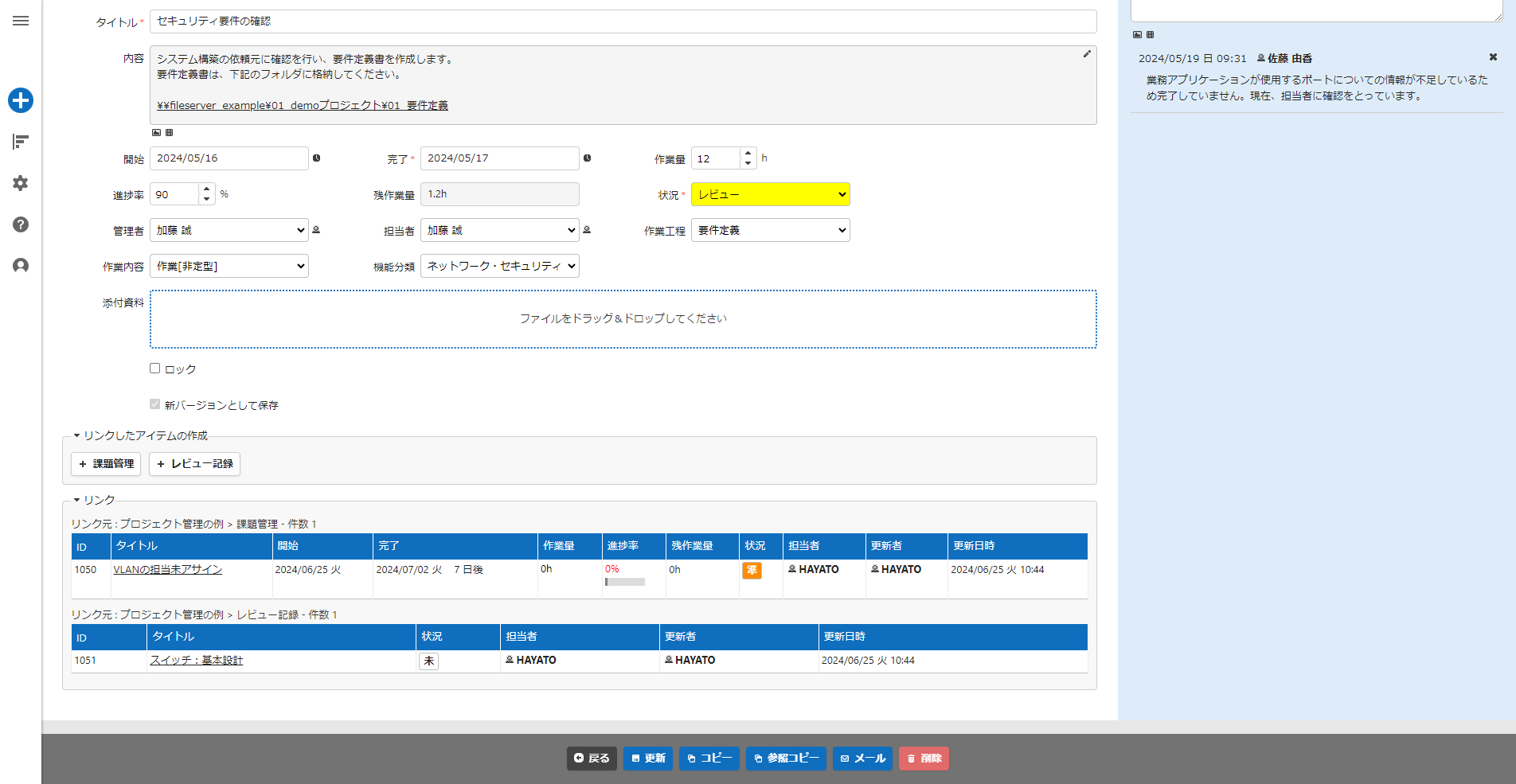
## 2. リンクの一覧、作成ボタン
リンクを設定すると、編集画面の最下段にリンクの情報「リンクしたアイテムの作成」、[リンク](/ja/manual/table-record-import-and-link)が表示します。
### リンクしたアイテムの作成:レコード作成ボタン
親レコードの編集画面において、子テーブルに対して新規作成するためのボタンが表示されます。ボタン名は子テーブル名です。子テーブル側から親レコードを新規作成することはできません。設定により、ボタンを非表示にすることができます。
### リンク:リンクレコード一覧
編集画面で表示したレコードに関連するリンクレコードの一覧が表示されます。リンク先(親テーブル)のレコード一覧およびリンク元(子テーブル)のレコード一覧が表示します。設定により、非表示にすることができます。

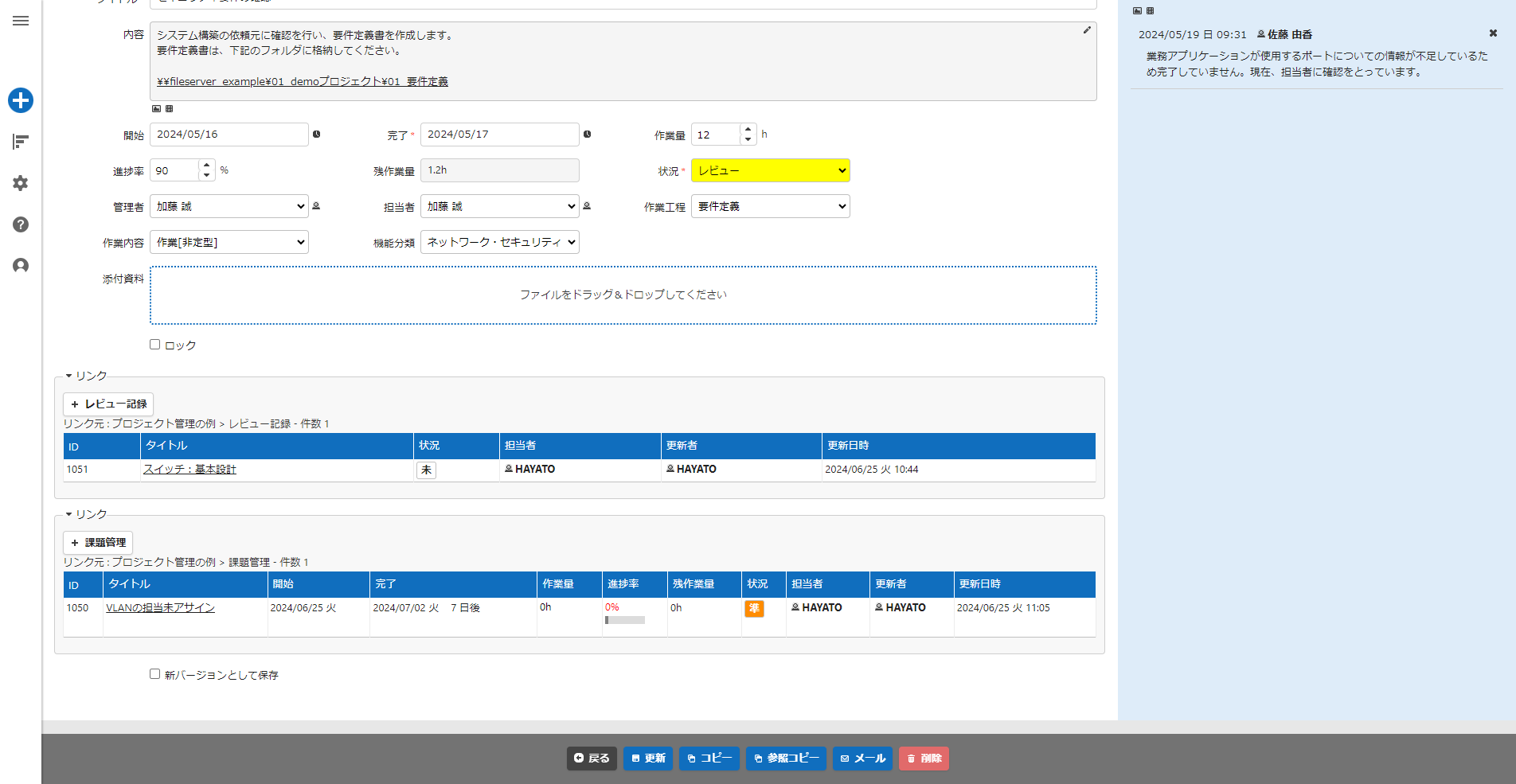
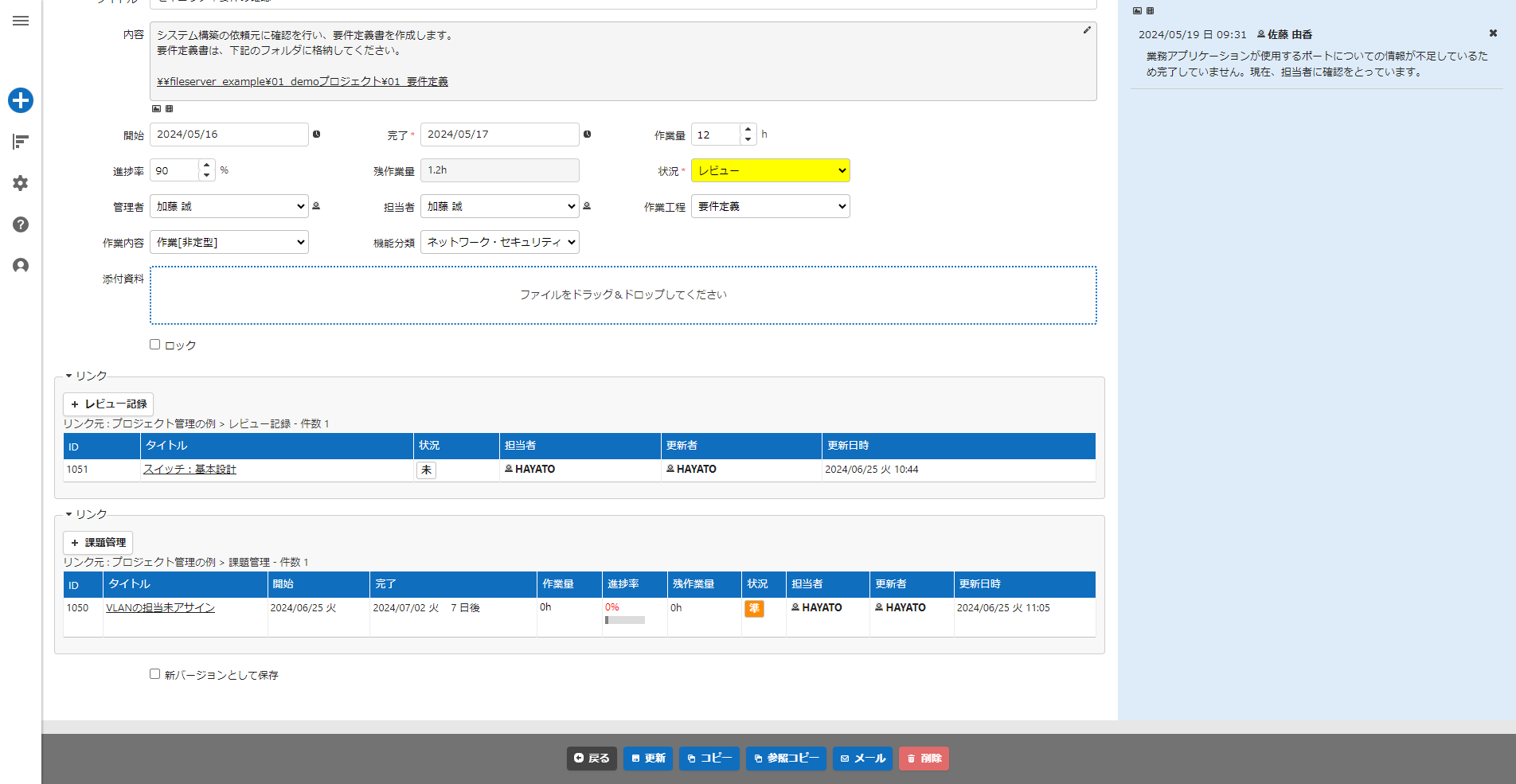
### 並び順
リンクの情報の並び順は下記の2つの方法で変更できます。
1. [テーブルの管理](/ja/manual/table-management)、[エディタ](/ja/manual/table-editor)でリンク項目を有効化し、任意の順序で並べる
[エディタ](/ja/manual/table-editor)で設定することで順序だけでなく、画面の上部や別タブなど任意の場所に表示することが出来ます。その際、ボタンとレコード一覧がセットで表示します。

1. 子テーブル側でリンクした項目の選択肢一覧で「priority」キーワードを指定し、並び順を指定する
デフォルトの表示形式でボタン及びレコード一覧の並び順を自由に並び変えることができます。
#### 子テーブル側の選択肢の設定

#### 表示結果

## 3. 選択肢一覧で設定可能なJSONパラメータ
|リンク対象|項目名|説明|
|:---|:---|:---|
|組織、グループ、ユーザ|TableName|Depts、Groups、Usersを指定することで組織、グループ、ユーザを選択肢に表示します。|
|組織、グループ、ユーザ|MembersOnly|Depts、Groups、Users指定時に使用。アクセス権を付与されている組織、グループ、ユーザのみ表示します。|
|組織、グループ、ユーザ|ExcludeMe|Depts、Groups、Users指定時に使用。自分および自分の組織を含めない場合、trueを指定します。この項目は省略可能です。|
|テーブル|SiteId|リンク先のテーブルのサイトIDを指定します。|
|テーブル|Priority|リンクテーブルの表示順序を制御|
|テーブル|NoAddButton|リンクしたアイテムの作成ボタンを非表示にする場合、trueを指定します。この項目は省略可能です。|
|共通|SearchFormat|[検索機能を使う](/ja/manual/table-management-use-search)を有効化した際の表示フォーマットを指定します。|
|共通|View: ColumnFilterHash|「JSONデータレイアウト:View」を使用して選択肢を特定の項目でフィルタして表示します。フィルタする値は定数で指定することができます。|
|共通|View: ColumnFilterExpressions|「JSONデータレイアウト:View」を使用して選択肢を特定の項目でフィルタして表示します。フィルタする値は変数で指定することができます。|
|共通|View: ColumnSorterHash|「JSONデータレイアウト:View」を使用して選択肢を特定の項目でソートして表示します。|
|共通|Lookups|[ルックアップ](/ja/manual/table-management-lookup)機能を使用して項目を転記します。この項目は省略可能です。|
## 4. サマリ
リンク設定した「子テーブル」のレコード件数や[数値項目](/ja/manual/table-management-num)の合計、平均、最大、最小を親テーブルの指定した[数値項目](/ja/manual/table-management-num)に格納します。子レコードの追加・更新・削除と合わせて動作します。
## 関連情報
<div id="ManualList"><ul><li><a href="/ja/manual/table-editor">テーブル機能:レコードのエディタ画面</a><span>2023/04/12 up</span></li>
<li><a href="/ja/manual/table-record-import-and-link">テーブル機能:レコードのインポートとマスタデータのリンク</a><span>2024/12/19 up</span></li></ul></article>
<ul><li><a href="/ja/manual/table-management">テーブルの管理</a><span>2025/12/09 up</span></li></ul></article>
<ul><li><a href="/ja/manual/table-management-num">テーブルの管理:項目:数値</a><span>2025/12/09 up</span></li></ul></article>
<ul><li><a href="/ja/manual/table-management-editor">テーブルの管理:エディタ</a><span>2026/02/10 up</span></li>
<li><a href="/ja/manual/table-management-editor-columns">テーブルの管理:エディタ:エディタの設定</a><span>2025/12/09 up</span></li>
<li><a href="/ja/manual/table-management-choices-text">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧</a><span>2025/11/27 up</span></li>
<li><a href="/ja/manual/table-management-choices-text-link">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:リンク</a><span>2024/11/12 up</span></li>
<li><a href="/ja/manual/table-management-choices-text-depts">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:組織</a><span>2023/04/25 up</span></li>
<li><a href="/ja/manual/table-management-choices-text-groups">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:グループ</a><span>2023/04/25 up</span></li>
<li><a href="/ja/manual/table-management-choices-text-users">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:ユーザ</a><span>2023/04/25 up</span></li>
<li><a href="/ja/manual/table-management-choice-json">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ、ソート、表示フォーマット</a><span>2024/11/12 up</span></li>
<li><a href="/ja/manual/table-management-choice-json-column-filter-expressions">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ(選択肢一覧を他の項目の値で絞り込む)</a><span>2025/02/27 up</span></li>
<li><a href="/ja/manual/table-management-lookup">テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:ルックアップ</a><span>2025/09/16 up</span></li>
<li><a href="/ja/manual/table-management-use-search">テーブルの管理:エディタ:項目の詳細設定:検索機能を使う</a><span>2026/02/10 up</span></li>
<li><a href="/ja/manual/table-management-auto-postback">テーブルの管理:エディタ:項目の詳細設定:自動ポストバック</a><span>2026/02/09 up</span></li></ul></article>
<ul><li><a href="/ja/manual/table-management-link-view">テーブルの管理:リンク</a><span>2025/07/08 up</span></li></ul></article>
<ul><li><a href="/ja/manual/table-management-summary">テーブルの管理:サマリ</a><span>2024/06/07 up</span></li></ul></article>
<ul><li><a href="/ja/manual/tenant-logo">テナント管理機能:ロゴ、タイトル、ロゴ画像</a><span>2024/04/11 up</span></li></ul></article>
<ul><li><a href="/ja/manual/faq-lookup-posting">FAQ:親テーブルの項目の値を子テーブルの項目に転記したい</a><span>2024/04/29 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />