開発者向け機能:サーバスクリプト:デバッグ
## 概要
Visual Studio Codeを使用して[サーバスクリプト](/ja/manual/table-management-server-script)のラインデバッグを行う方法を説明します。
## 制限事項
1. デバッグ中はデバッガに接続するまでスクリプトが途中で停止しテーブルを利用できません。本番環境では使用しないでください。
1. サーバスクリプトの種類によってデバッグできない場合があります。
|コードの種類|本手順によるデバッグの可否|
|:---|:---|
|[テーブルの管理:サーバスクリプト](/ja/manual/table-management-server-script)|可能|
|[テナント管理機能:バックグラウンドサーバスクリプト](/ja/manual/background-server-script)|不可能|
|[ExtendedServerScriptsフォルダ配下の拡張サーバスクリプト](https://pleasanter.org/ja/manual/extended-server-script)|可能|
|[Pleasanter Code Assistで追加した拡張サーバスクリプト](https://pleasanter.org/ja/manual/pleasanter-code-assist-how-to-use-extensions)|不可能|
## 前提条件
1. プリザンターが稼働するサーバのポート9222が開いている必要があります。
1. デバッグを行うPCにVisual Studio Codeがインストールされている必要があります。
## 操作手順
1. 任意の作業用フォルダを作成します。※ここではworkフォルダとします。
1. 上記フォルダ内に.vscodeフォルダを作成します。
1. 上記.vscodeフォルダ内にlaunch.jsonを作成します。
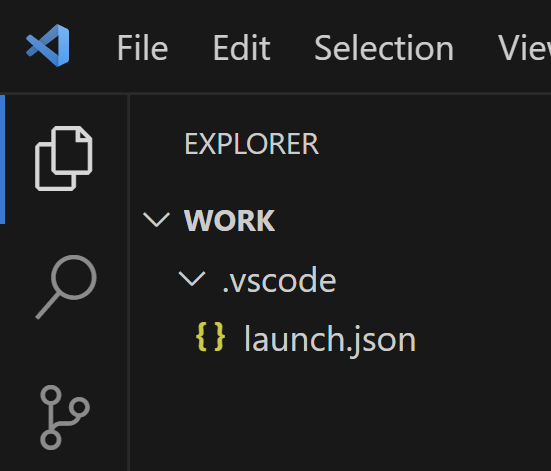
1. Visual Studio Codeを起動し、workフォルダを開きます。※Visual Studio Codeでworkフォルダを開くと、左側のEXPLORERは以下のようになります。

1. launch.jsonのaddressをサーバのアドレスに変更します。
1. ブラウザでプリザンターにアクセスしデバッグする[サーバスクリプト](/ja/manual/table-management-server-script)の内容の先頭行に、//debug// を記述し保存します。
1. デバッグする[テーブル](/ja/manual/table)を開きます。サーバスクリプトがデバッグモードで待機状態となり画面の応答が無い状態になります。
1. Visual Studio Codeで Run → Start Debugging と操作します。
1. Visual Studio Code上にソースコードが読み込まれラインデバッグが可能となります。
## launch.json
デバッグするプリザンターが動作する環境への接続情報です。addressは適宜変更する必要があります。ローカルPC上にプリザンターがある場合にはlocalhostを指定します。
##### JSON
```
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to ClearScript V8 on port 9222",
"type": "node",
"request": "attach",
"protocol": "inspector",
"address": "192.168.1.101",
"port": 9222
}
]
}
```
## デバッグするスクリプトの例
先頭に //debug// を記述することで、このスクリプトが動作するタイミングで待機状態となります。デバッグ時以外は //debug// を除去してください。下のサーバスクリプト例では、context.Log()メソッドによりブラウザの開発者ツールのコンソールにログ出力されます。
##### JavaScript
```
//debug//
if (context.UserId === 1) {
context.Log('User ID is 1');
} else {
context.Log('User ID is not 1');
}
```
## 関連情報
<div id="ManualList"><ul><li><a href="/ja/manual/table">テーブル機能</a><span>2023/04/12 up</span></li></ul></article>
<ul><li><a href="/ja/manual/table-management-server-script">テーブルの管理:サーバスクリプト</a><span>2025/05/13 up</span></li></ul></article>
<ul><li><a href="/ja/manual/server-script">開発者向け機能:サーバスクリプト</a><span>2025/11/27 up</span></li></ul></article>
<ul><li><a href="/ja/manual/faq-server-script-log">FAQ:サーバスクリプトのエラーログを出力したい</a><span>2024/04/29 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />



