Dashboard Function
## Overview
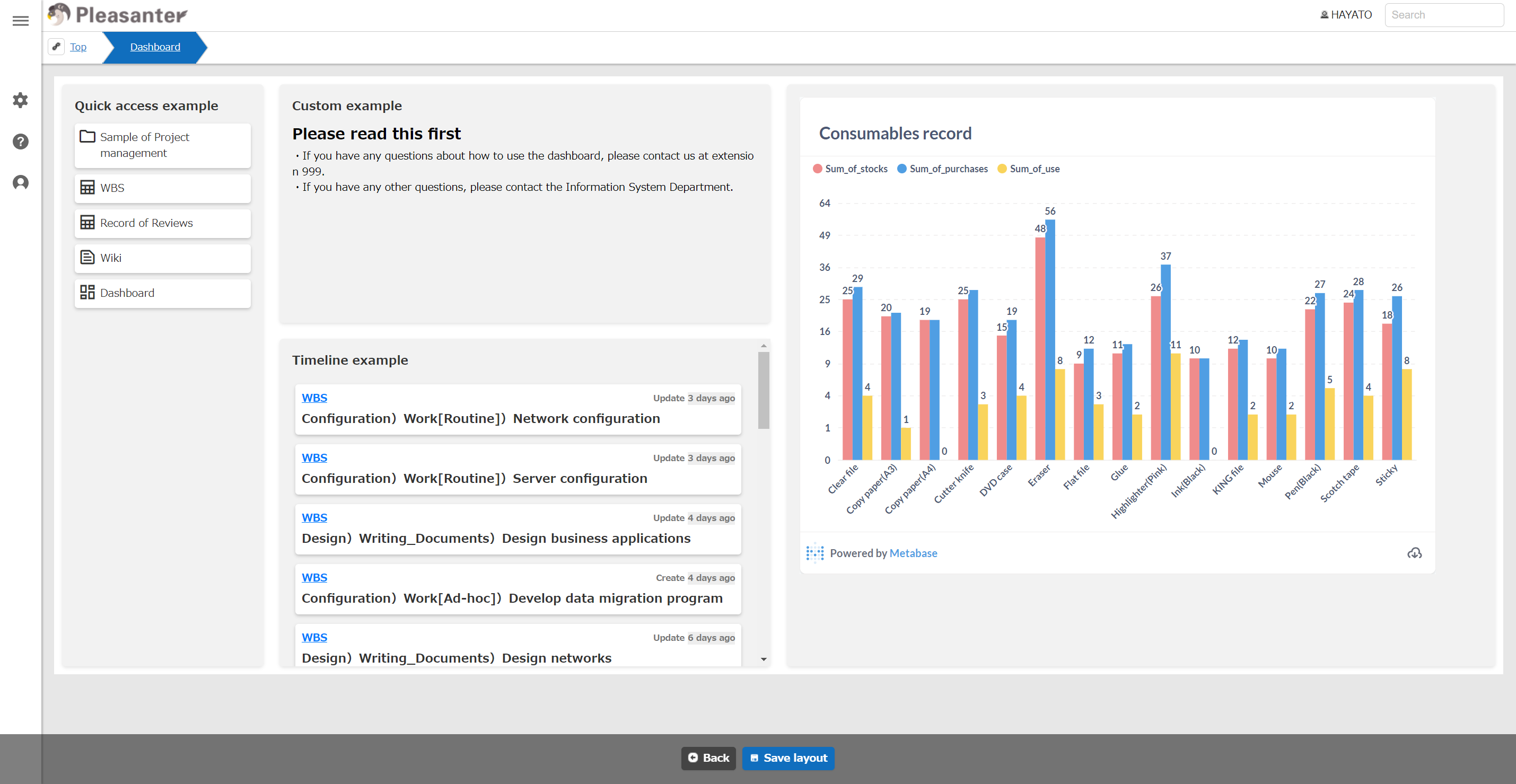
This function displays all the necessary information in a list, such as the latest news, announcements, message boards, links to apps you have created, and other sites.

## Usage
The steps to use the dashboard are as follows:
1. Create a "「Dashboard」"
1. Add parts to a dashboard
1. Set the dashboard as the home screen if necessary
## Create a Dashboard
The dashboard can be operated in the same way as the "[Site Function](/en/manual/site)". There is no limit to the number of dashboards you can create.
Please refer to the following for details.
[Dashboard Creation | Pleasanter](https://pleasanter.org/manual/basic-operations-dashboard)
## Add Parts
Add parts in "Dashboard Management".
The parts that can be added are as follows:
|Parts|Function|Main Uses|
|:---|:---|:---|
|Quick Access|Display links to folders and tables.|Shortcut menu for each site and table|
|Timeline| Display records in a specified table. You can filter the records to be displayed and specify the display order.| Display new assignment tasks and bulletin board posts|
|Custom| Display the specified text. You can enter text using "[Markdown](/en/manual/markdown)" and paste "[Image](/en/manual/table-record-upload-picture)".|Display usage and help text, etc.|
|Custom HTML|Display the HTML content you specify. By combining it with "[Script](/en/manual/table-management-script)" and "[Style](/en/manual/table-management-style)", it can be expanded for various purposes.|Embed graph charts, videos, maps, and calendars|
|Calendar|Display a calendar. It is possible to display schedules from multiple tables at once.|Check schedules on the dashboard|
|Kanban|Display a Kanban. It is possible to move items on the dashboard by dragging and dropping.|Update the owner, status, etc. on the dashboard|
|List|Display a list of records. It is possible to display records from multiple tables at once.|Check records on the dashboard|
Please refer to the following for details.
<div id="ManualList"><ul><li><a href="/en/manual/dashboard-add-parts">Dashboard Function: Add Parts</a><span>08.14.2024 up</span></li>
<li><a href="/en/manual/dashboard-view">Dashboard Function: View Save Type</a><span>08.14.2024 up</span></li>
<li><a href="/en/manual/dashboard-quickaccess">Dashboard Function: Add Parts: Quick Access</a><span>08.14.2024 up</span></li>
<li><a href="/en/manual/dashboard-calendar">Dashboard Function: Add Parts: Calendar</a><span>08.14.2024 up</span></li>
<li><a href="/en/manual/dashboard-kanban">Dashboard Function: Add Parts: Kanban</a><span>08.14.2024 up</span></li>
<li><a href="/en/manual/dashboard-timeline">Dashboard Function: Add Parts: Timeline</a><span>10.08.2024 up</span></li>
<li><a href="/en/manual/dashboard-grid">Dashboard Function: Add Parts: Index</a><span>06.20.2025 up</span></li>
<li><a href="/en/manual/dashboard-custom">Dashboard Function: Add Parts: Custom</a><span>08.14.2024 up</span></li>
<li><a href="/en/manual/dashboard-customhtml">Dashboard Function: Add Parts: Custom HTML</a><span>08.14.2024 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />
## Set on Top Screen
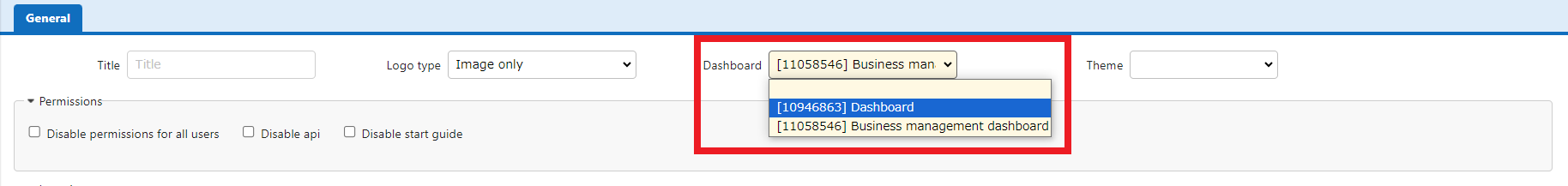
You can set the dashboard created in "[Tenant Management](/en/manual/tenant)" as the top screen.
If you have created multiple dashboards, configure one of them.

Please refer to the following for details.
[Tenant Management Function](tenant)
