Table Management: Style

With the table open, click "Manage" > "[Table Management](/en/manual/table-management)" from the navigation menu.
*This will not be displayed to users who do not have "Site Administration Permission".
---

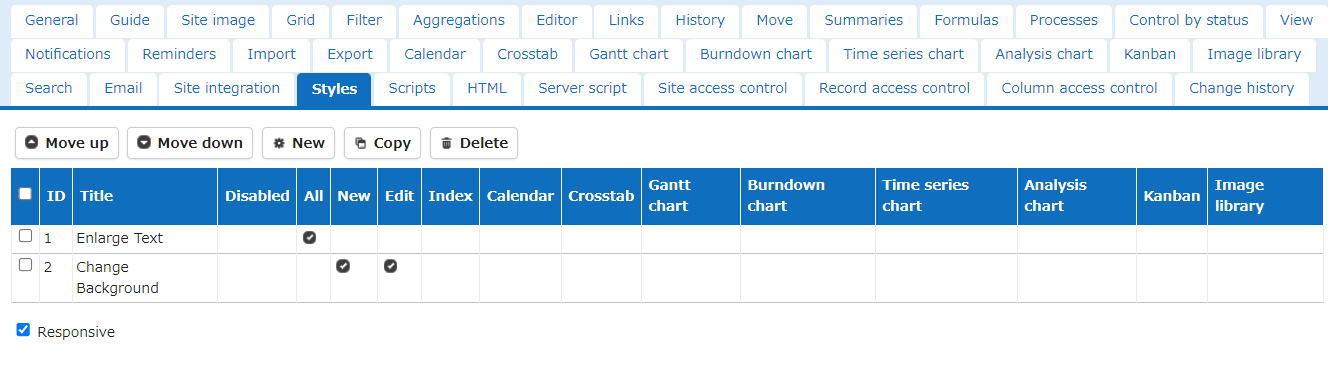
The default "Output Destination" is "All", but you can uncheck it to set the details.

Detail settings screen with "All" unchecked.

|Item name|Description|Setting method|
|:---|:---|:---|
|Title|Style title|Enter optional title|
|Style|Style content|Enter optional CSS|
|Output Destination|Select the output screen|Set with checkbox|g)
If the "Responsive" checkbox is checked, a style sheet with a responsive design for mobile devices will be output.
## Operation Image
Top page

List display screen

Edit screen

