Dashboard Function: Add Parts: Calendar
## Overview
Add a "「Calendar」" to the "「Dashboard」". Display records from the selected site by any criteria and sorting order.

## Setting Procedure
### General Tab

<a id="record-title"></a>
<a id="record-description"></a>
<a id="base-site"></a>
|Item name|Description|
|:---|:---|
|Title|The name of the part. |
|Display Title|Check this if you want to display the title.|
|Site ID|Enter the site ID, site name, and site group name you want to display, separated by commas. Only due date tables or record tables can be specified. If multiple sites are specified, the first site will be the "Base Site" and used as a selection item in the filter tab. |
|Calendar Type|Select the calendar type from "Standard" and "FullCalendar". |
|Classification|(Valid only when the calendar type is "Standard") Specify the "Classification" of the calendar. For details on the "Classification" of the calendar, refer to "[Table Function: Calendar Display of Records](/en/manual/table-calendar)". |
|Period|(Valid only when the calendar type is "Standard") Specify the "Period" of the calendar. For details on the "Period" of the calendar, refer to "[Table Function: Calendar Display of Records](/en/manual/table-calendar)". |
|Item|Specify the "「Item」" of the calendar. For details on the "「Item」" of the calendar, refer to "[Table Function: Calendar Display of Records](/en/manual/table-calendar)". |
|Do Not Load Asynchronously|If this checkbox is checked, asynchronous loading will not be performed regardless of the asynchronous loading setting. For details on the asynchronous loading setting, refer to "[Dashboard Function: Add Parts](/en/manual/dashboard-add-parts)". |
|CSS|Use this to apply CSS to timeline elements. By specifying a CSS class name, you can assign any class name to each item and apply a "「Style」". |
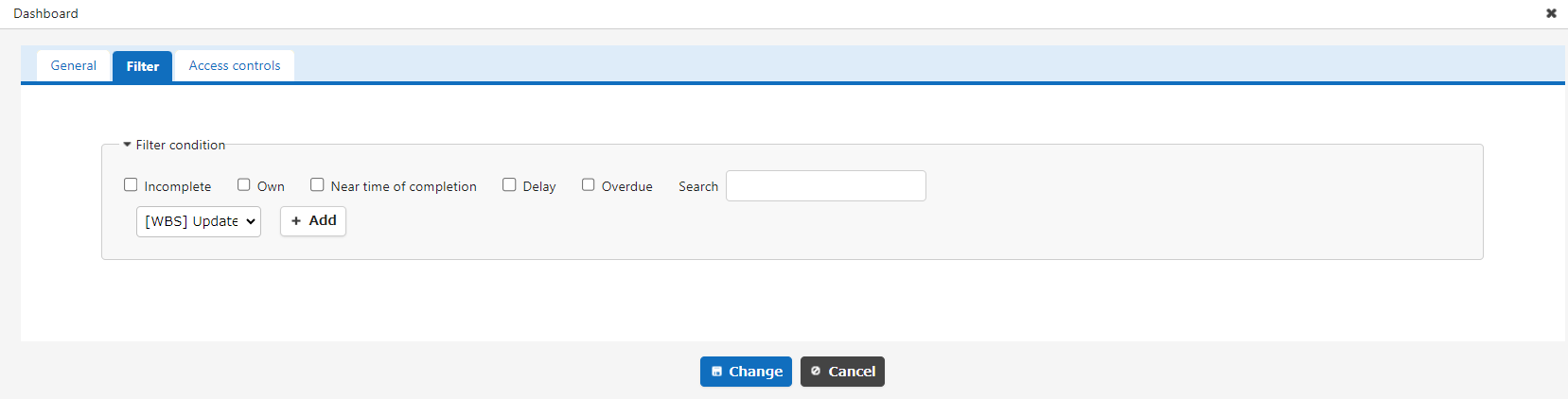
### Filter Tab

Set the filter conditions for the records you want to output to the calendar. The choice is the "「Display Name」" of the [Base Site](#base-site), but the selected item (ClassA, NumB, etc.) will filter the records of all tables set by the site ID.
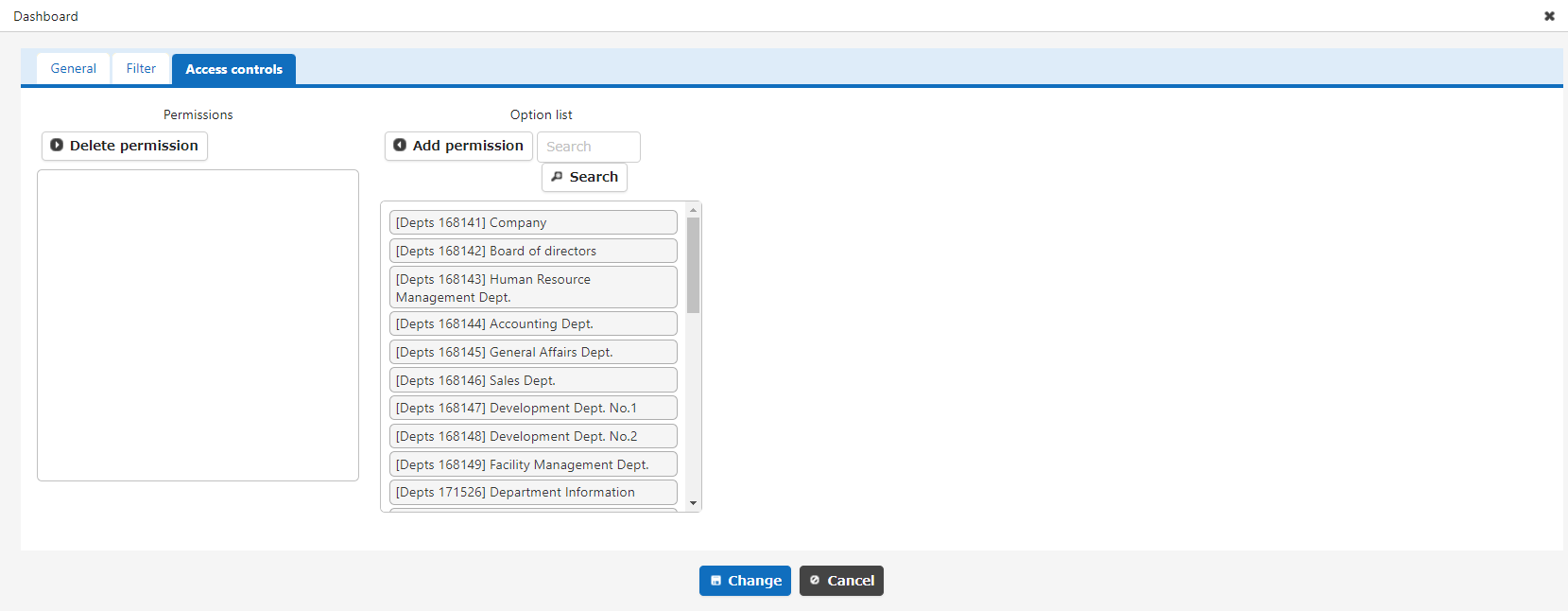
### Access Control Tab

Set the reference permissions for quick access. This part will be hidden if a user without reference permissions opens the dashboard.
## Related Information
<div id="ManualList">
<article class="s-blog_list_unit"><h2>
<h2>The specified information was not found.</h2>
<p><a href="/ja/manual">Return to top</a></p>
</article>
</div><input id="SearchTextHidden" type="hidden" value="" />
