Dashboard Function: Add Parts: Timeline
## Overview
Add a "Timeline" to your "[Dashboard](/en/manual/dashboard)". Display records from the selected site by any criteria and sort order.
## Setting Procedure
### General Tab

<a id="record-title"></a>
<a id="record-description"></a>
<a id="base-site"></a>
|Column name|Description|
|:---|:---|
|Title|The name of the part. |
|Display Title|Check this if you want to display the title. |
|Site ID|Enter the site ID, site name, or site group name you want to display, separated by commas. Only time-limited tables or recorded tables can be specified. If multiple sites are specified, the first site will become the "Base Site" and used as a selection column in the filter tab and sorter tab. |
|Record Title|Specify the title to display on the timeline. You can dynamically set the value by specifying the column name of [Base Site](#base-site) in square brackets ([]). |
|Record Content|Specifies the content to be displayed on the timeline. You can dynamically set the value by specifying the column name of the [Base Site](#base-site) in square brackets ([]). |
|Display Type|Select the display type of records to display on the timeline. |
|Number of Column to Display|Specify the number of records to display on the timeline. |
|Do Not Load Asynchronously|If this checkbox is checked, asynchronous loading will not be performed regardless of the asynchronous loading setting. For information on asynchronous loading settings, refer to "[Dashboard Function: Add Parts](/en/manual/dashboard-add-parts)". |
|CSS|Use this to apply CSS to timeline elements. By specifying a CSS class name, you can assign any class name to each column and apply a "[Style](/en/manual/table-management-style)". |
### Filter Tab

Set the filter conditions for the records you want to output to the timeline. The choice is the "[Name Displayed](/en/manual/table-management-label-text)" of the [Base Site](#base-site), but the selected column (ClassA, NumB, etc.) will filter the records of all tables set by the site ID.
### Sorter Tab

Set the sort order of the records you want to output to the timeline. The choice is the "[Name Displayed](/en/manual/table-management-label-text)" of the [Base Site](#base-site), but the records of all tables set by the site ID will be sorted by the selected column (Classification A, NumB, etc.). If not set, the records of all tables set by the site ID will be sorted in descending order of update date and time.
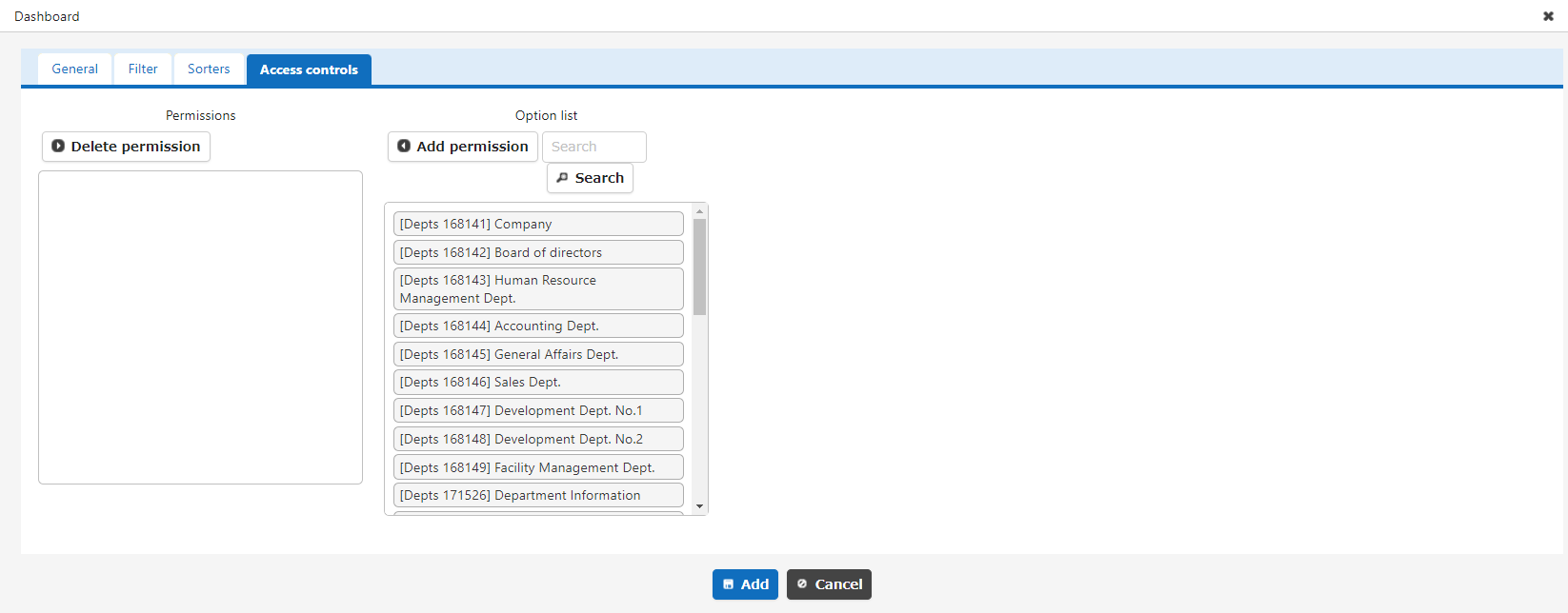
### Access Control Tab

Set the reference permissions for quick access. This part will be hidden if a user without reference permissions opens the dashboard.
## Display Content
### Display Type
Depending on the display type setting, it will be displayed as follows.
|Display type|Display content|
|:---|:---|
|Simple|The initial display shows the [Record Title](#record-title). When you place the mouse cursor over it, the table name and [Record Content](#record-description) are displayed. |
|Standard|The initial display shows the table name and [Record Title](#record-title). When you place the mouse cursor over it, the [Record Content](#record-description) are displayed. |
|Detailed|The initial display shows the table name, [Record Title](#record-title) and [Record Content](#record-description). |
* Display type: Simple

* Display type: Standard

* Display type: Detailed

## Related Information
<div id="ManualList"><ul><li><a href="/en/manual/table-management-label-text">Table Management: Editor: Item Detail Settings: Display Name</a><span>08.13.2024 up</span></li></ul></article>
<ul><li><a href="/en/manual/table-management-style">Table Management: Style</a><span>08.13.2024 up</span></li></ul></article>
<ul><li><a href="/en/manual/dashboard">Dashboard Function</a><span>12.19.2024 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />
