User Management Function: Customize User Interface Themes
<style>
details {
border-radius: 4px;
padding: .5em .5em 0;
}
summary {
font-weight: bold;
margin: -.5em -.5em 0;
padding: .5em;
}
details[open] {
padding: .5em;
}
details[open] summary {
border-bottom: 1px solid #aaa;
margin-bottom: .5em;
}
</style>
## Overview
You can change the color variation of the screen by setting the theme. The second-generation theme not only introduces color variations but also enhances the overall usability of the screen compared to the first-generation, including the navigation menu.
## Limitations
1. For the second-generation user interface theme, you can add child menus up to three levels using "「NavigationMenu.json」" or "[Extended Navigation Menu](/en/manual/extended-navigationmenus)".
1. In the case of the second-generation user interface theme, specifying an icon using "「NavigationMenu.json」" or "[Extended Navigation Menu](/en/manual/extended-navigationmenus)" is not supported.
1. In the case of mobile devices, even if the second-generation user interface theme is set, the same image (responsive) as the old-generation theme is displayed.
## Operation Procedure
Users can change the theme to their own screens by following the steps below.
1. Click "Edit Profile" under the "[Users](/en/manual/user)" menu in the "Navigation Menu".
1. Select "Theme".
1. Click the "Update" button at the bottom of the screen.
## Theme Application Priority
There are three column to specify the theme in the following order of priority applied to the screen.
1. "Theme" in "[User Management Function](/en/manual/user)"
1. "Theme" in "[Tenant Management Function](/en/manual/tenant)"
1. "Theme" in "[User.json](/en/manual/user-json)"
## Theme Default Value
1. The default value of "Theme" in "[User Management Function](/en/manual/user)" is "Not specified".
1. The default value of "Theme" in "[Tenant Management Function](/en/manual/tenant)" is "Not specified".
1. The default value of "Theme" in "[User.json](/en/manual/user-json)" is "cerulean".
## User Interface Generation Classification
### Default User Interface Generation Classification
The default value of "Theme" in "[User.json](/en/manual/user-json)", "Cerulean", is a theme that belongs to the second-generation user interface.
### How To Apply The Old-Generation Theme
You can apply the old-generation user interface theme other than the default. Please refer to the priority order of "Theme Default Value" mentioned above and modify the settings of "[User Management Function](/en/manual/user)", "[Tenant Management Function](/en/manual/tenant)" and "[User.json](/en/manual/user-json)" to select the column value so that the old-generation theme is applied.
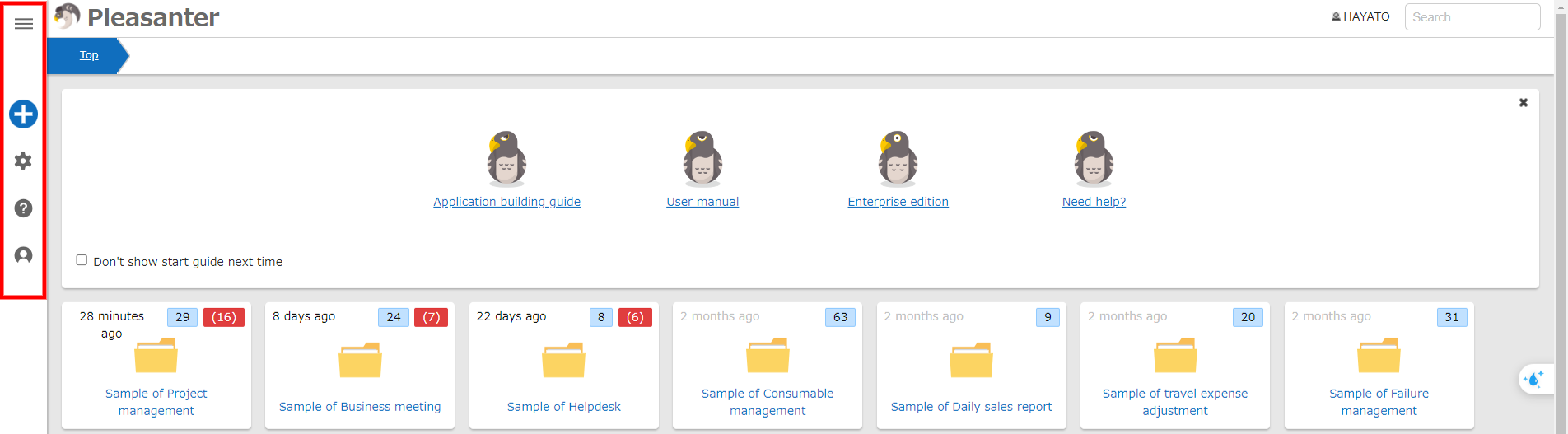
## Second-Generation User Interface
### Second-Generation User Interface Layout
The second-generation user interface is a layout in which the navigation menu is displayed on the left side of the screen.

### List Of Second-Generation User Interface Themes
1. You can choose from the following themes.
<details>
<summary>Click here to Open and Close the color theme list. </summary>
<table>
<tr>
<td style="width:50%; text-align:center;">cerulean<img src="/img/manual/second-age-theme/26cerulean.png" style="margin: 0 !important;"></td>
<td style="width:50%; text-align:center;">green-tea<img src="/img/manual/second-age-theme/27green-tea.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:50%; text-align:center;">mandarin<img src="/img/manual/second-age-theme/28mandarin.png" style="margin: 0 !important;"></td>
<td style="width:50%; text-align:center;">midnight<img src="/img/manual/second-age-theme/29midnight.png" style="margin: 0 !important;"></td>
</tr>
</table>
</details>
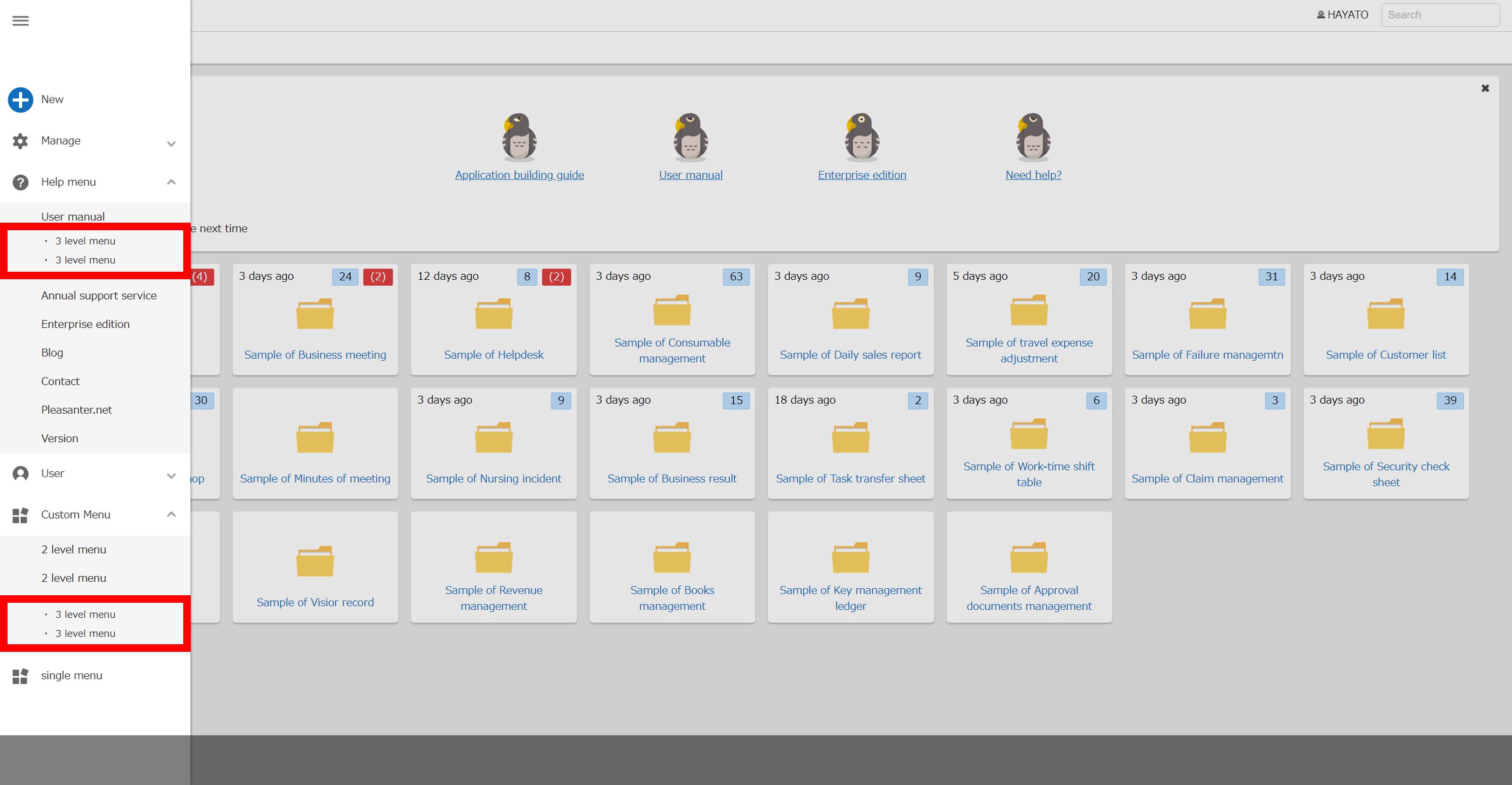
### Additional Menus Using Custom Navigation Menus In The Second-Generation User Interface
You can add child menus up to three levels deep using "「NavigationMenu.json」" in the second-generation user interface.

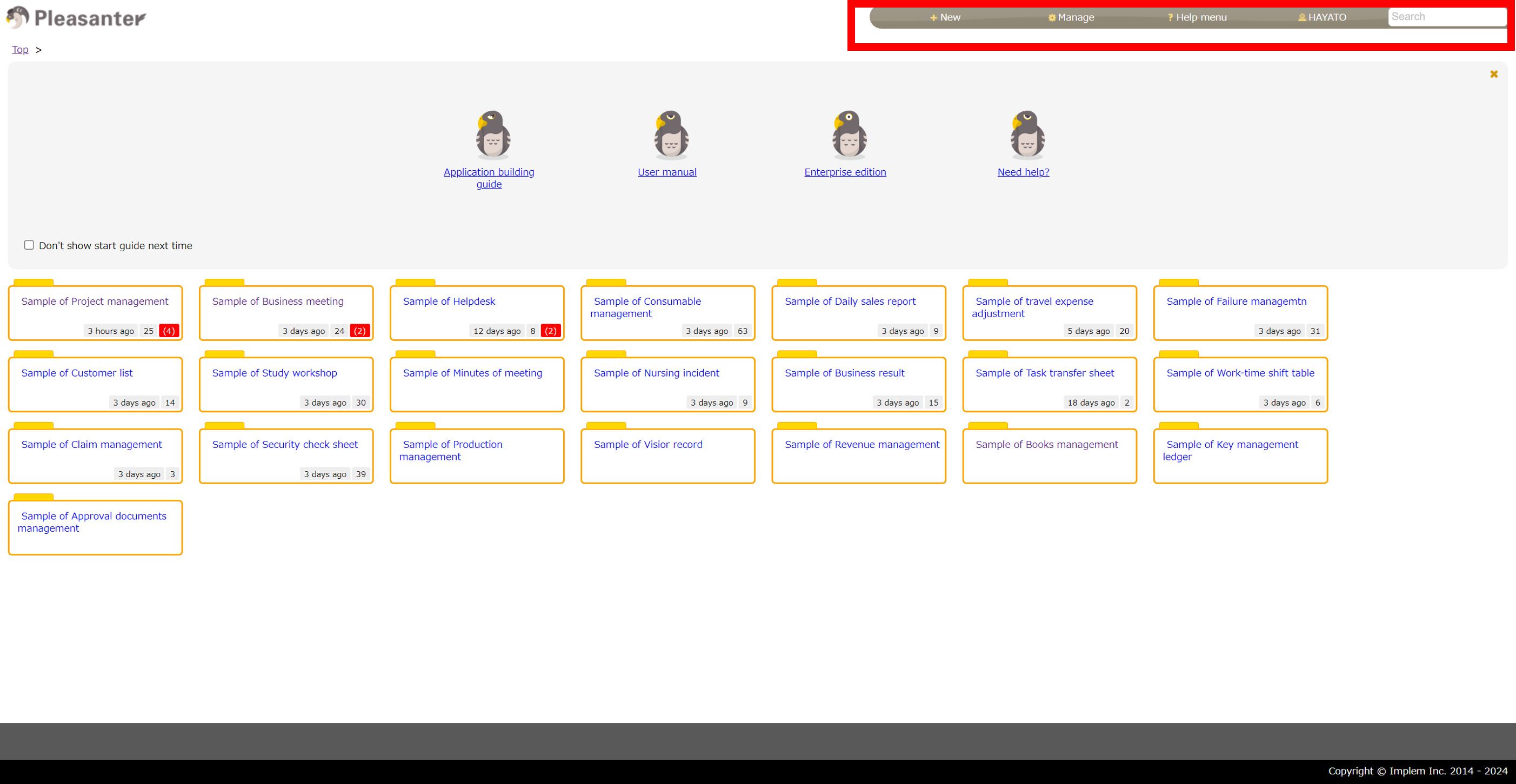
## First-Generation User Interface
### First-Generation User Interface Layout
The first-generation user interface is a layout in which the navigation menu is displayed in the upper right corner of the screen.

### List Of Themes For The First-Generation User Interface
1. You can choose from the following themes.
1. The selectable values are the theme names of [jQuery UI](https://jqueryui.com/).
<details>
<summary>Click here to Open and Close the color theme list.</summary>
<table>
<tr>
<td style="width:33%; text-align:center;">base<img src="/img/manual/jquery-theme/01base.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">black<img src="/img/manual/jquery-theme/02black-tie.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">blitzer<img src="/img/manual/jquery-theme/03blitzer.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">cupertino<img src="/img/manual/jquery-theme/04cupertino.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">dark-hive<img src="/img/manual/jquery-theme/05dark-hive.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">dot-luv<img src="/img/manual/jquery-theme/06dot-luv.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">eggplant<img src="/img/manual/jquery-theme/07eggplant.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">excite-bike<img src="/img/manual/jquery-theme/08excite-bike.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">flick<img src="/img/manual/jquery-theme/09flick.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">hot-sneaks<img src="/img/manual/jquery-theme/10hot-sneaks.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">humanity<img src="/img/manual/jquery-theme/11humanity.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">le-frog<img src="/img/manual/jquery-theme/12le-frog.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">mint-choc<img src="/img/manual/jquery-theme/13mint-choc.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">overcast<img src="/img/manual/jquery-theme/14overcast.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">pepper-grinder<img src="/img/manual/jquery-theme/15pepper-grinder.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">redmond<img src="/img/manual/jquery-theme/16redmond.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">smoothness<img src="/img/manual/jquery-theme/17smoothness.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">south-street<img src="/img/manual/jquery-theme/18south-street.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">start<img src="/img/manual/jquery-theme/19start.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">sunny<img src="/img/manual/jquery-theme/20sunny.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">swanky-purse<img src="/img/manual/jquery-theme/21swanky-purse.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">trontastic<img src="/img/manual/jquery-theme/22trontastic.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">ui-darkness<img src="/img/manual/jquery-theme/23ui-darkness.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;">ui-lightness<img src="/img/manual/jquery-theme/24ui-lightness.png" style="margin: 0 !important;"></td>
</tr>
<tr>
<td style="width:33%; text-align:center;">vander<img src="/img/manual/jquery-theme/25vander.png" style="margin: 0 !important;"></td>
<td style="width:33%; text-align:center;"></td>
<td style="width:33%; text-align:center;"></td>
</tr>
</table>
</details>
## Supported Versions
|No|Contents|Supported versions|
|:--:|:--|:--|
|1|Added a user-level theme selection feature to Pleasanter. |1.1.27.0 or later|
|2|Added a user-level theme selection feature to Pleasanter.NET Framework version. |0.50.251 or later|
|3|Renewed the design with a new UI. /Changed the default theme from "sunny" to "cerulean". |1.4.3.0 or later|
## Related Information
<div id="ManualList"><ul><li><a href="/en/manual/user-json">Set Parameter: User.json</a><span>08.13.2024 up</span></li></ul></article>
<ul><li><a href="/en/manual/user">User Management Function</a><span>01.30.2025 up</span></li></ul></article>
<ul><li><a href="/en/manual/extended-navigationmenus">Developer Function: Extensions: Enhanced Navigation Menu</a><span>06.20.2025 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />
