Table Management: Editor: Item Detail Settings: Control CSS
## Overview
Use this to apply CSS to the input elements of items, excluding the "[Display Name](/en/manual/table-management-label-text)" label of "Input Items. By specifying a CSS class name, you can specify any class name for each item and apply a "[Style](/en/manual/table-management-style)".
## Restrictions
1. Cannot be used with "「Comment Item」".
## Prerequisites
1. "Site Administration Permission" is required to configure settings.
## Operation Image
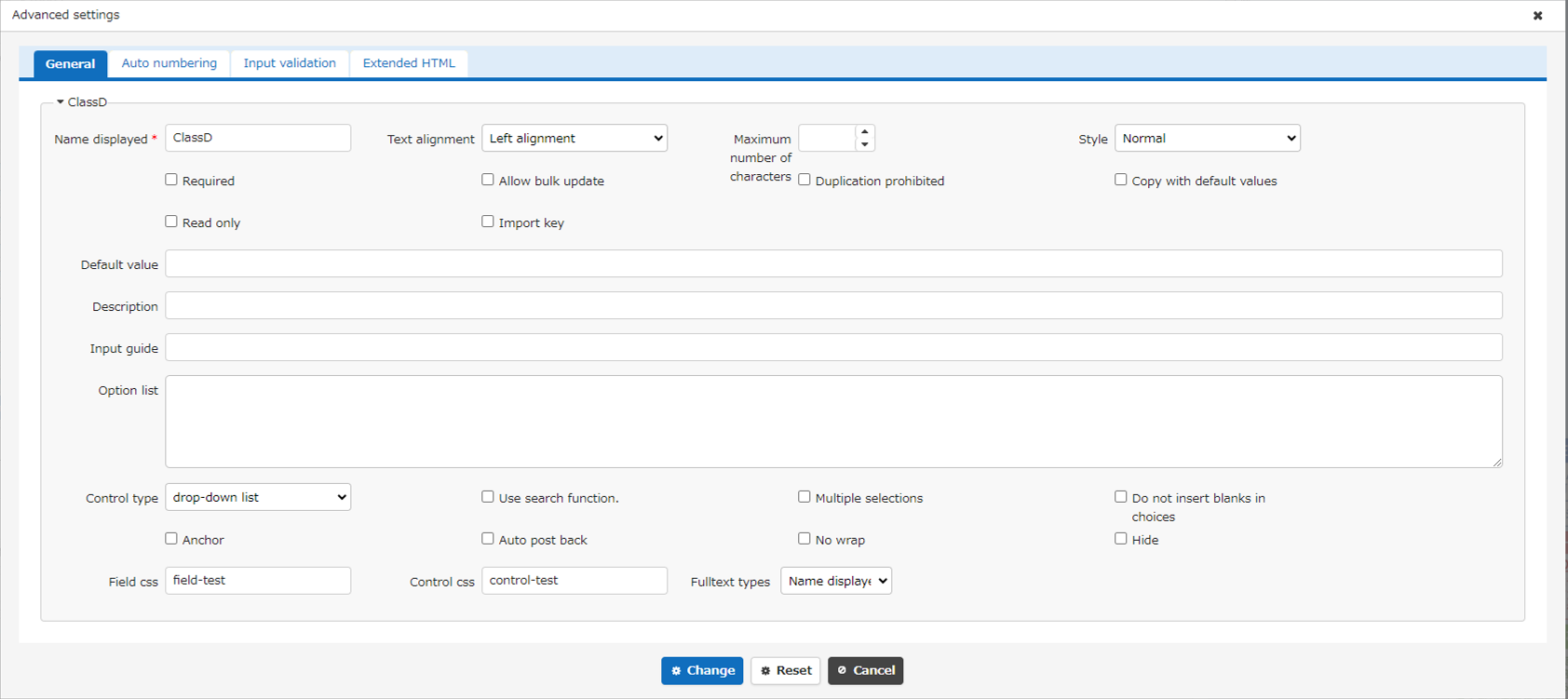
Specify the class names "field-test" for "[Field CSS](/en/manual/table-management-extended-field-css)" of "[Classification Item](/en/manual/table-management-class)" and "control-test" for "Control CSS".



Set the style for the specified class as follows. (Check Create New here)
##### CSS
```
.field-test {
background-color: red;
}
.control-test {
background-color: green;
}
```
Create New and it will be displayed as follows.


Field CSS can be used to decorate labels, adjust layout, and hide items, while control CSS can be used to resize input fields and get item values.
## Related Information
<div id="ManualList"><ul><li><a href="/en/manual/table-management-class">Manage Table: Items: Class</a><span>12.09.2025 up</span></li></ul></article>
<ul><li><a href="/en/manual/table-management-label-text">Table Management: Editor: Item Detail Settings: Display Name</a><span>08.13.2024 up</span></li>
<li><a href="/en/manual/table-management-extended-field-css">Table Management: Editor: Item Detail Settings: Field CSS</a><span>08.13.2024 up</span></li></ul></article>
<ul><li><a href="/en/manual/table-management-style">Table Management: Style</a><span>08.13.2024 up</span></li></ul></article></div><input id="SearchTextHidden" type="hidden" value="" />
